Change Frame với Selenium trong WPF
Khóa học Selenium cơ bản đến nâng cao
Danh sách bài học
Change Frame với Selenium trong WPF
Dẫn nhập
Trong bài trước, Kteam đã giới thiệu đến bạn cách TURN OFF WEBRTC TRONG SELENIUM.
Ở bài này, Kteam sẽ giới thiệu tới bạn cách Change Frame với Selenium trong WPF.
Nội dung
Để đọc hiểu bài này tốt nhất bạn cần:
- Cài đặt sẵn VISUAL STUDIO 2015 hoặc 2017 community
- Xem qua bài TỔNG QUAN VỀ SELENIUM.
- Có kiến thức về C# CƠ BẢN, LẬP TRÌNH OOP trong C#, và LẬP TRÌNH WPF.
- Có kiến thức HTML cơ bản.
- Có kiến thức cơ bản về JavaScript.
Trong bài này, chúng ta sẽ cùng tìm hiểu những nội dung sau đây:
- Frame trong HTML là gì?
- Change frame trong Selenium.
Frame trong HTML là gì?
Khi lập trình website, các lập trình viên đôi khi nhúng IFrame vào website của mình. Tác dụng của các IFrame này là hiển thị một đoạn code HTML load sau. Như bạn nhúng trình xem video của Youtube vào website, đó chính là một IFrame khi xuất ra HTML. Hay sâu hơn một chút thì trang chọn video thêm vào playlist của Youtube cũng là một IFrame.
Nhưng nhắc đến IFrame ở đây để làm gì?
Vì chúng ta dùng Selenium để bắt các IFrame này một cách bình thường là không thể. Hay nói đúng hơn! Bạn có thể bắt các IFamre này, nhưng không thể làm gì bên trong nó cả. Nó như một website khác tách biệt hoàn toàn với website bạn đang kiểm thử khi dùng Selenium. Lúc này, kỹ thuật Change Frame, Change Window ra đời.
Để bắt được các Element con trong các IFrame, chúng ra cần phải chuyển Frame đang active sáng frame đó!
Change Frame trong Selenium
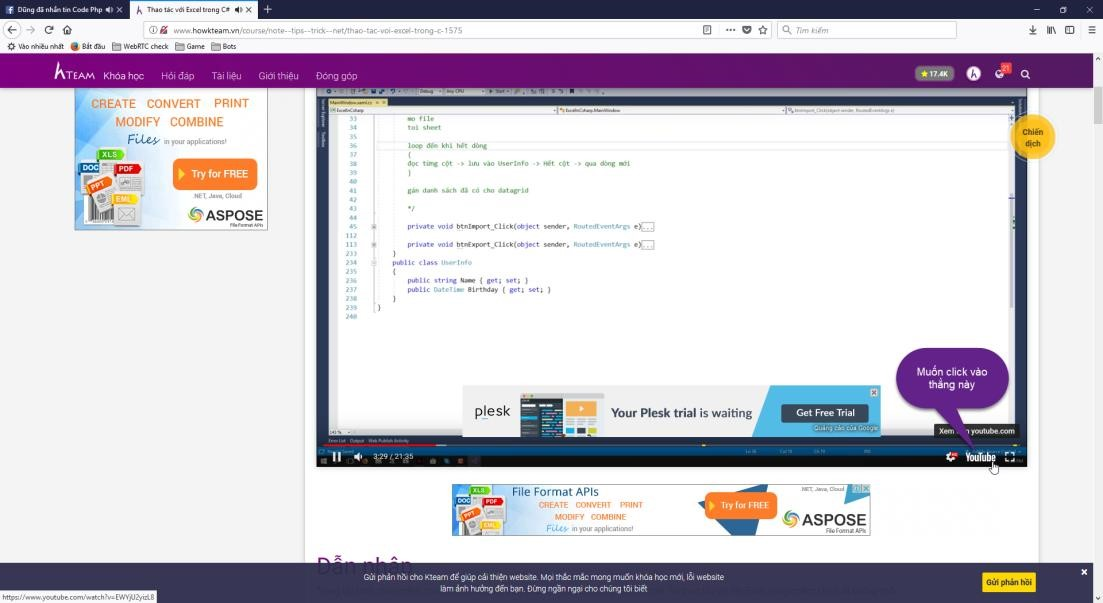
Đầu tiên, chúng ta đi vào một ví dụ cụ thể trường hợp cần làm. Mình mong muốn nhấn vào nút Youtube tại một bài viết ở website HowKteam.com. Cụ thể nhấn trong nút trong hình:

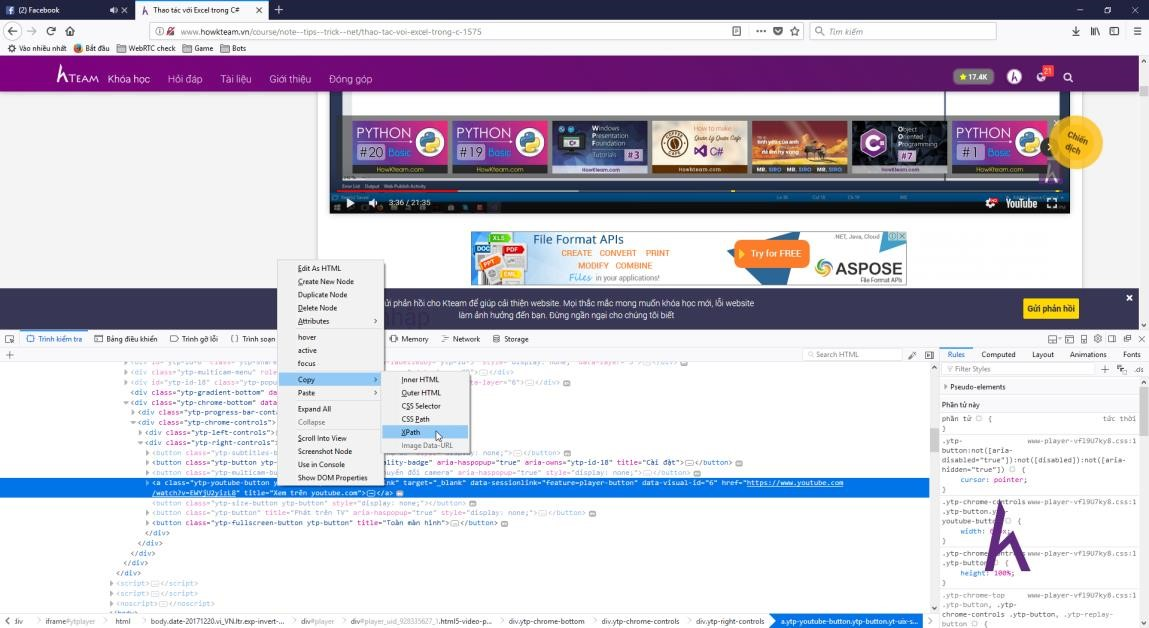
Chúng ta thử bóc tách code HTML để lấy ra các element mình cần. Đoạn code Selenium hoàn chỉnh cho việc này mình đã làm:
Đoạn code trong event Button_Click dùng từ các bài trước:
// khởi tạo WebDriver
FirefoxDriver firefoxDriver = new FirefoxDriver();
// chuyển trang đến website howkteam.com
firefoxDriver.Url = "http://www.howkteam.vn/course/note--tips--trick--net/thao-tac-voi-excel-trong-c-1575";
firefoxDriver.Navigate();
// bắt ra trình play video của youtube có id là ytplayer
var youtubePlayer = firefoxDriver.FindElementById("ytplayer");
// click vào nó để phát video -> hiện ra button youtube để nhấn
youtubePlayer.Click();
// tìm ra nút youtube và nhấn vào nó để chuyển qua youtube
var youtube = firefoxDriver.FindElementByCssSelector(".ytp-youtube-button");
youtube.Click();
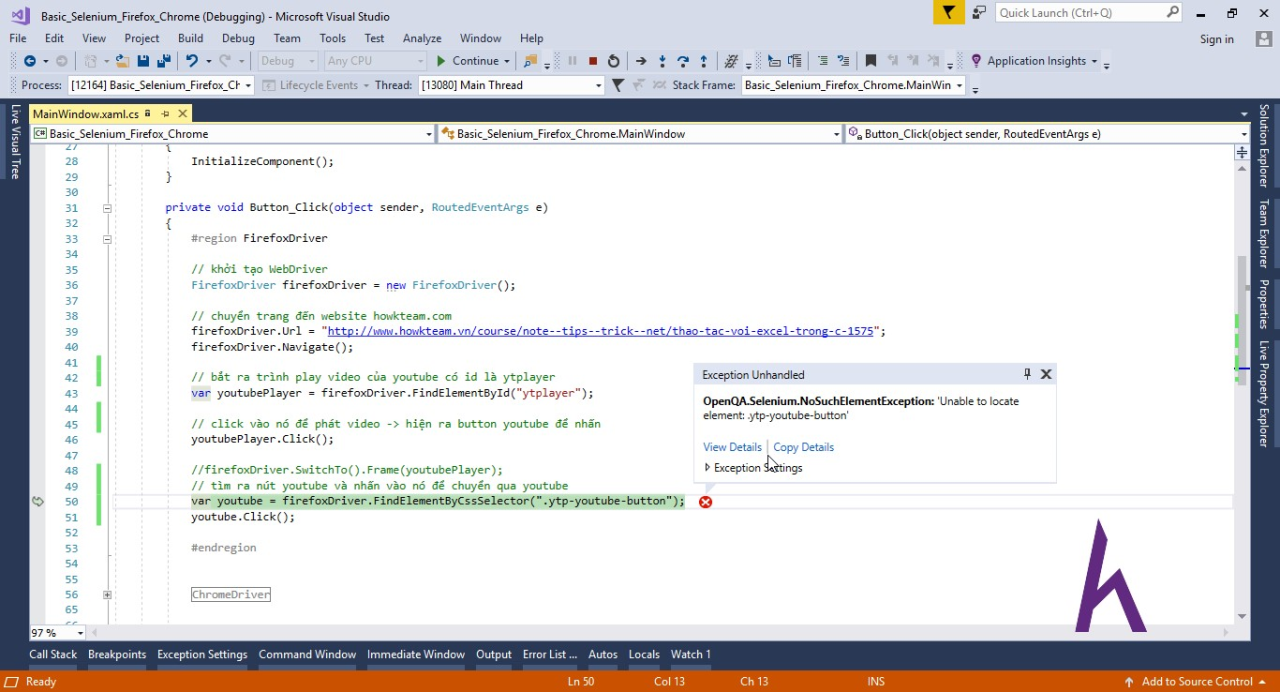
Chúng ta chạy thử & xem kết quả:
Visual báo lỗi không thể tìm thấy thằng nào có CSS là .ytp-youtube-button

Thật vô lý dù khi F12 lấy code chúng ta thấy Element này nằm ngay đó.

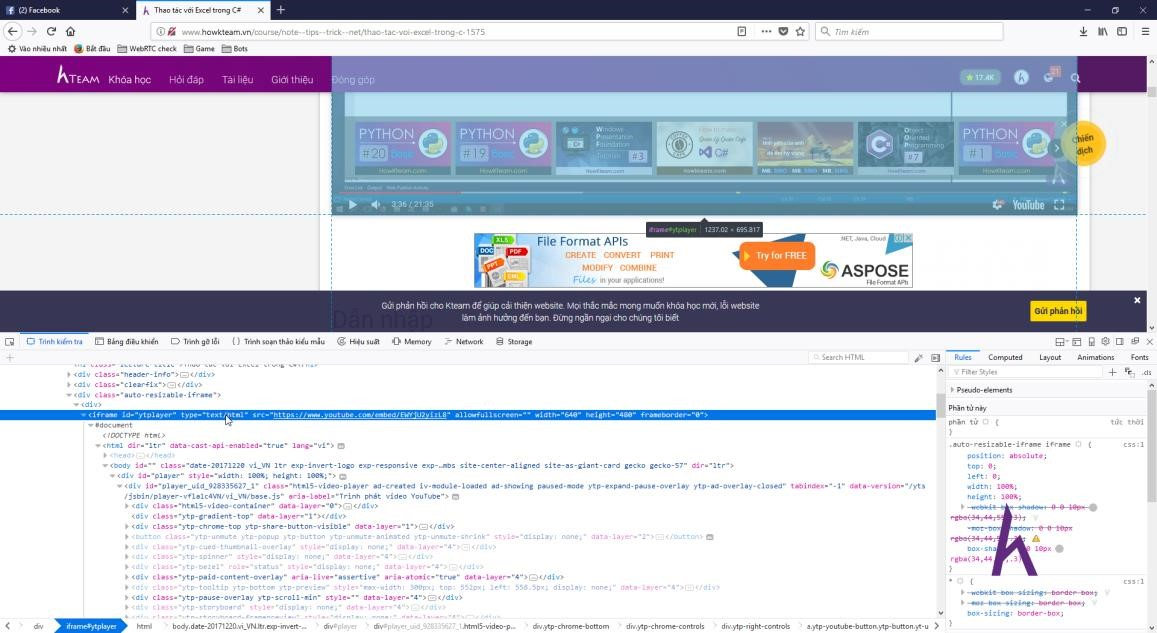
Nếu để ý một chút bạn sẽ thấy nó là con của IFrame có id là ytplayer.

Vậy có thể vấn đề chính là do chúng ta đang không active cái IFrame đó. Vậy để change qua cái IFrame đó, chúng ta làm như sau. Thật ra là chỉ thêm một đoạn code nhỏ.
// change qua frame của ytplayer
firefoxDriver.SwitchTo().Frame(youtubePlayer);
Code hoàn chỉnh như sau:
// khởi tạo WebDriver
FirefoxDriver firefoxDriver = new FirefoxDriver();
// chuyển trang đến website howkteam.com
firefoxDriver.Url = "http://www.howkteam.vn/course/note--tips--trick--net/thao-tac-voi-excel-trong-c-1575";
firefoxDriver.Navigate();
// bắt ra trình play video của youtube có id là ytplayer
var youtubePlayer = firefoxDriver.FindElementById("ytplayer");
// click vào nó để phát video -> hiện ra button youtube để nhấn
youtubePlayer.Click();
// change qua frame của ytplayer
firefoxDriver.SwitchTo().Frame(youtubePlayer);
// tìm ra nút youtube và nhấn vào nó để chuyển qua youtube
var youtube = firefoxDriver.FindElementByCssSelector(".ytp-youtube-button");
youtube.Click();
Để change frame thì chúng ta có thể dùng lệnh firefoxDriver.SwitchTo().Frame (element là iframe của bạn)
Ngoài ra còn nhiều cách khác:
this.driver.SwitchTo().Frame(1);
this.driver.SwitchTo().Frame("frameName");
IWebElement element = this.driver.FindElement(By.Id("id"));
this.driver.SwitchTo().Frame(element);
Ngoài ra, bạn còn có thể change cửa sổ đang mở của trình duyệt bằng code này:
ReadOnlyCollection<string> windowHandles = driver.WindowHandles;
string firstTab = windowHandles.First();
string lastTab = windowHandles.Last();
driver.SwitchTo().Window(lastTab);
Bạn có thể tham khảo bài note về Selenium tại link bên dưới
Cùng chạy và kiểm tra kết quả nhé!

Vậy là chúng ta đã nắm được cách để chuyển IFrame và giải quyết một bài toán khó sẽ hay gặp phải khi thao tác với Selenium.
Kết luận
Qua bài này, các bạn đã biết chuyển Frame trong Selenium như thế nào.
Ở bài sau, Kteam sẽ nói về UPLOAD FILE TRONG SELENIUM.
Cảm ơn bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quên “Luyện tập – Thử thách – Không ngại khó!”
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Change Frame với Selenium trong WPF dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Nhà sáng lập Howkteam.com, KQuiz.vn & tác giả các khóa học C#, Auto, Unity3D, Python....
Với mong muốn mang đến kiến thức chất lượng, miễn phí cho mọi người, với tâm huyết phá bỏ rào cản kiến thức từ việc giáo dục thu phí. Tôi đã cùng đội ngũ Kteam đã lập nên trang website này để thế giới phẳng hơn.
Hãy cùng chúng tôi lan tỏa kiến thức đến cộng đồng!
Khóa học
Khóa học Selenium cơ bản đến nâng cao
Serial này dành cho các bạn muốn học, tìm hiểu về lập trình tools (chương trình tự động) tạo account google, facebook, tools tự động offer, tool tự động mua coin ICO, và nhiều tool tự động khác tùy theo nhu cầu riêng.
Về mặt cơ bản, cấu trúc selenium rất đơn giản nên những người không rành code cũng có thể thao tác. Tuy nhiên để tạo ra các sản phẩm hoàn chỉnh, có chức năng ổn thì cần kiến thức lập trình cơ bản, HTML, CSS và JavaScript…
Trong khóa học này Kteam sẽ giới thiệu đến các bạn một công cụ mạnh mẽ giúp bạn tạo ra các Script tự động thao tác với Web browers – Đó chính là Selenium
Thông qua khóa học LẬP TRÌNH SELENIUM, Kteam sẽ hướng dẫn các bạn những thao tác cơ bản với Selenium. Bạn hoàn toàn có thể kết hợp Selenium và các code C#, Java, Python hay ngôn ngữ lập trình khác mà Selenium có thư viện hỗ trợ, để tạo ra một tổ hợp thao tác kinh khủng khiếp cho tool của bạn.




A ơi, cho e hỏi có cách nào mà không cần switch vào frame mà vẫn click được button không ạ, nguyên nhân do timeout không tìm thấy frame a ạ, E đãn wait nhưng vẫn không dc
Ad làm ơn cho mình hỏi. Khi click vào một thẻ nó bật ra một trang khác (không phải một tab khác nhé). Làm thế nào để thao tác được với các element trên page vừa bật ra. Khi mình code nó báo là không tìm thấy element do nó hiểu là đang ở trên trang đầu tiên
Ad ơi ,bây giờ muốn đăng nhấp tài khoản gmail youtube bằng Selenium c# thì phải làm như thế nào ạ . youtube nó phát hiện ra mình dùng bằng selenium c#
anh Kteam ơi em gặp vấn đề là khi upload ảnh đại diện facebook nó nổ ra cái màn hình chọn upload ảnh ấy ạ

em không làm thế nào để tìm ra dc nút tải ảnh lên đó ạ
em nghĩ nó là frame nhưng không thấy trong code của web có frame
anh có thể xem giúp em dc không ạ
em cảm ơn anh nhiều