Code HTML và CSS cho Enroll Section
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Code HTML và CSS cho Enroll Section
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau kết thúc phần CODE TESTIMONIALS SECTION.
Ở bài học này chúng ta sẽ cùng nhau bắt tay Code HTML và CSS cho Enroll Section
Nội dung
Để tiếp thu tốt bài này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau:
- Code HTML
- Code CSS cho enroll section
Code HTML
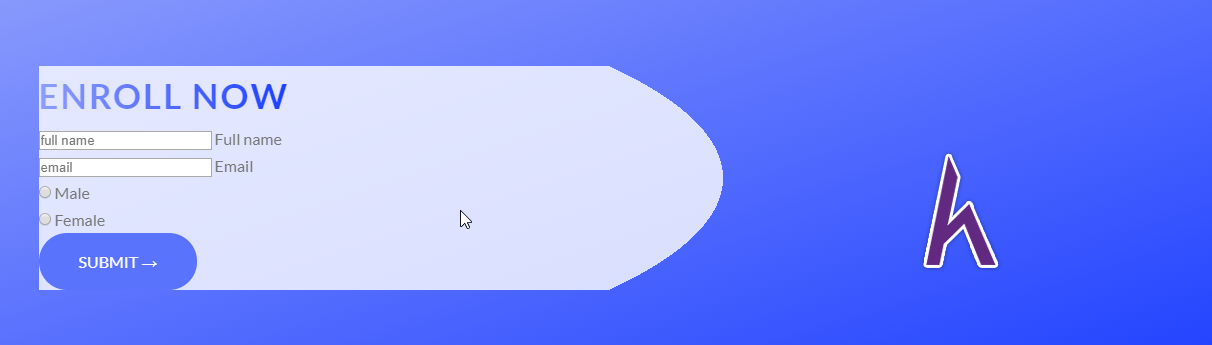
Trước hết chúng ta sẽ nhìn qua sản phẩm sẽ đạt được sau khi kết thúc phần này.

Ở phần này có nền là gradient color ($color-primary), form gồm background image, tiêu đề, input, radio button và button submit.
Trước hết ta sẽ có code HTML phần này như sau
<section class="section-enroll">
<div class="row">
<div class="enroll">
<div class="enroll__form">
<form class="form">
<div>
<h2 class="heading-secondary">
enroll now
</h2>
</div>
<div class="form__group">
<input id="name" type="text" class="form__input" placeholder="full name" required>
<label for="name" class="form__label">Full name</label>
</div>
<div class="form__group">
<input id="email" type="email" class="form__input" placeholder="email" required>
<label for="email" class="form__label">Email</label>
</div>
<div class="form__group">
<div class="form__radio-group">
<input type="radio" class="form__radio-input" id="male" name="gender">
<label for="male" class="form__radio-label">
<span class="form__radio-button"></span>
Male
</label>
</div>
<div class="form__radio-group">
<input type="radio" class="form__radio-input" id="female" name="gender">
<label for="female" class="form__radio-label">
<span class="form__radio-button"></span>
Female
</label>
</div>
</div>
<div class="form__group">
<button class="btn btn--blue">
Submit →
</button>
</div>
</form>
</div>
</div>
</div>
</section>
hư các phần khác ta bao phần này bằng 1 thẻ section tên là section enroll, div.enroll và div.enroll__form sẽ dùng để tạo hiệu ứng background image cho phần này. Trong đó , 1 nửa hiện rõ hình, 1 nửa chứa form sẽ có màu transparent với background trắng, bên trong có heading của form.
Chúng ta cũng sẽ tạo ra 1 component form để code css cho các thành phần (từng phần được bọc trong form__group) như input (gồm form__label và form__input), radio button (phần này có form__radio-input, form__radio-label, form__radio-button bọc trong form__radio-group có nhiều phần như vậy là dùng để tạo hiệu ứng cho radio button sẽ được hướng dẫn trong bài sau), button submit (&rarr tạo text là nghĩa là right arrow – mũi tên sang bên trái và sử dụng class button sẵn có là btn--blue).

Code CSS cho enroll section.
Trước hết ta sẽ căn chỉnh section-enroll trong file _home.scss trước, tương tự với các section khác, với background color là màu gradient $color-primary
// pages/_home.scss
.section-enroll{
padding: 10rem 0;
background-image: linear-gradient(to right bottom, $color-primary-light, $color-primary-dark);
}

Tiếp theo ta sẽ code phần background image của div.enroll và div.enroll__form.
Để tạo hiệu ứng gradient như trong sản phầm ta sẽ tìm hiểu kĩ hơn về hiệu ứng radio-gradient (tip này cũng hoàn toàn có thể ứng dụng trong linear-gradient nhé) trong background-image.
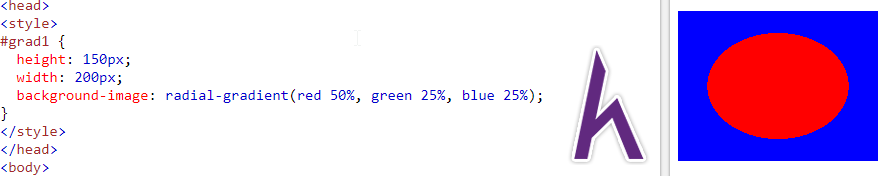
Ta xem 1 ví dụ về background-image sử dụng radio-gradient

Ở đây màu chuyển từ đỏ ở tâm, xong xanh lá xong đến, xanh dương, và giữa các màu có những viền pha màu với nhau mà không tách biệt rõ ràng. Nhưng khi ta set % rõ ràng cho từng màu ta được như sau.

Và các bạn thấy nó chỉ sử dụng 2 màu là red (màu ở đầu) và blue (màu ở cuối). Ta cũng sẽ áp dụng cho background image của phần này như sau.
.enroll {
background-image:
radial-gradient(
rgba($color-white, .8) 50%,
transparent 50%),
url("../img/background3.jpg");
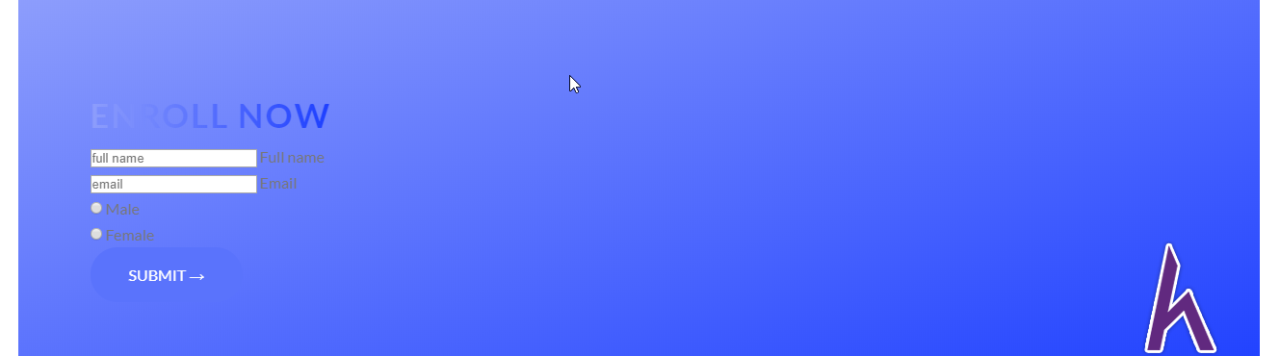
}
(màu trắng là màu chứa form còn transparent để hiển thị phần background nhìn rõ)

Tất nhiên đây không phải thứ chúng ta mong muốn. Còn 1 thuộc tính nữa của phần này mà chúng ta có thể sử dụng. Chúng ta sẽ nhìn vào đoạn code được thêm vào như sau
//page/_home.scss
.enroll {
background-image:
radial-gradient( 150% 200% ellipse at -15%,
rgba($color-white, .8) 50%,
transparent 50%),
url("../img/background3.jpg");
}
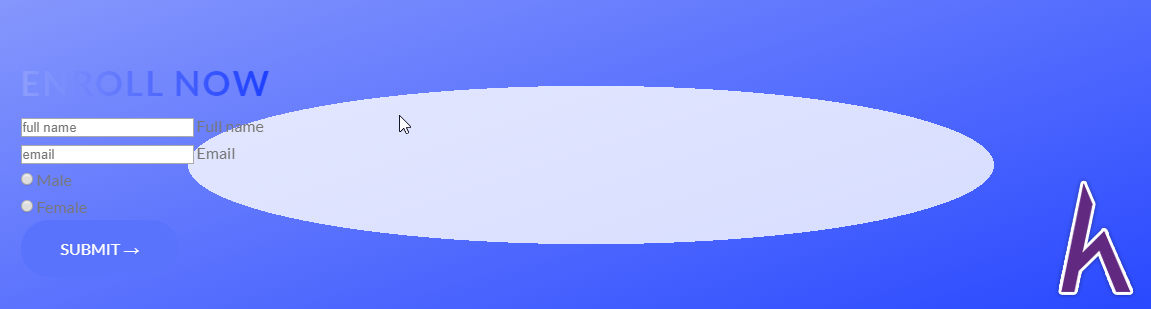
Chúng ta có thể chỉnh hình dáng của phần màu ở tâm bằng cách biến nó thành hình ellipse với 150% 200% lần lượt là 2 thông số xác định hình dáng ellipse theo chiều ngang và dọc (các bạn tự tìm hiểu về 2 thông số xác định hình ellipse nha :P). Tại -15% chính là chỉ vị trí tâm của hình ellipse theo chiều ngang (nếu có 2 thông số thì thông số thứ 2 xác định ví trí theo chiều dọc).

(chúng ta muốn chinh tâm ellipse ra ngoài tạo hiệu ứng tương tự sản phầm cuối cùng).
Việc tiếp theo của chúng ta là set height, background-size, box-shadow và border-radius cho phần này.
//page/_home.scss
.enroll {
background-image:
radial-gradient( 150% 200% ellipse at -15%,
rgba($color-white, .8) 50%,
transparent 50%),
url("../img/background3.jpg");
background-size: cover;
box-shadow: 0 1.5rem 4rem rgba($color-black, .2);
border-radius: 5rem;
height: 50rem;
}

Tiếp theo chúng ta sẽ thêm padding vào phần enroll__form
&__form{
padding: 6rem;
}
Code CSS
// pages/_home.scss
.section-enroll{
padding: 10rem 0;
background-image: linear-gradient(to right bottom, $color-primary-light, $color-primary-dark);
}
.enroll {
background-image:
radial-gradient( 150% 200% ellipse at -15%,
rgba($color-white, .8) 50%,
transparent 50%),
url("../img/background3.jpg");
background-size: cover;
box-shadow: 0 1.5rem 4rem rgba($color-black, .2);
border-radius: 5rem;
height: 50rem;
&__form{
padding: 6rem;
}
}
Kết luận
Ở phần này chúng ta đã cùng nhau code HTML và CSS cho phần enroll section.
Ở bài sau chúng ta sẽ cùng nhau HOÀN THIỆN CSS CHO PHẦN FORM COMPONENT.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Code HTML và CSS cho Enroll Section dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




Bạn nào thấy đường viền của enroll nó có răng cưa khó chịu quá thì thay 50% của transparent thành 50.1% là đẹp nhé