Hoàn thiện các thuộc tính CSS Card Component trong Courses Section
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Hoàn thiện các thuộc tính CSS Card Component trong Courses Section
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau TẠO XONG HIỆU ỨNG ROTATE CHO COMPONENT CARD.
Trong bài học này chúng ta sẽ bắt tay vào Code SASS cho mặt trước và mặt sau của Card.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau:
- Code HTML
- Code Sass FRONT FACE của component card
Code HTML
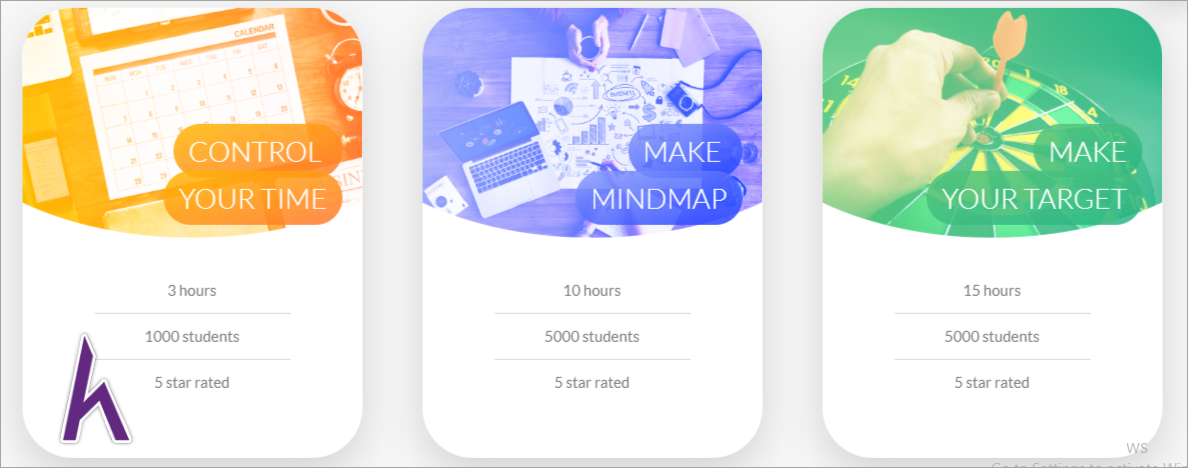
Trước hết chúng ta sẽ cùng nhau nhìn lại sản phẩm cuối cùng 1 lần nữa.

Ở đây ta thấy mỗi card mang 1 màu khác nhau nên ta sẽ phải tạo class riêng cho từng card.
Tiếp đến mặt FRONT của mỗi card gồm 3 phần chính:
- Picture
- Phần heading của card
- Và phần cuối cùng là list thông tin về card đó.
Front face của Card màu cam:
<div class="card__side card__side--front">
<div class="card__picture card__picture--1">
<!--- KÍ TỰ RỖNG TRONG HTML -->
</div>
<h4 class="card__heading">
<span class="card__heading-span card__heading-span--1">
Control <br> your time
</span>
</h4>
<div class="card__details">
<ul>
<li>3 hours</li>
<li>1000 students</li>
<li>5 star rated</li>
</ul>
</div>
</div>
Front face của Card màu xanh dương (màu primary):
<div class="card__side card__side--front">
<div class="card__picture card__picture--2">
</div>
<h4 class="card__heading">
<span class="card__heading-span card__heading-span--2">
make <br> mindmap
</span>
</h4>
<div class="card__details">
<ul>
<li>10 hours</li>
<li>5000 students</li>
<li>5 star rated</li>
</ul>
</div>
</div>
Front face của card màu xanh lá:
<div class="card__side card__side--front">
<div class="card__picture card__picture--3">
</div>
<h4 class="card__heading">
<span class="card__heading-span card__heading-span--3">
make<br> your target
</span>
</h4>
<div class="card__details">
<ul>
<li>15 hours</li>
<li>5000 students</li>
<li>5 star rated</li>
</ul>
</div>
</div>
Ở đây ta để mỗi card có thêm class là card__picture--1, card__picture--2, …, cùng với card__heading-span--1, card__heading-span--2, … để chỉnh css cho từng card riêng biệt vì chúng có màu khác nhau.

Giờ thì chúng ta sẽ bắt tay vào code SASS phần FRONT face của component card
Code SASS Front Face của component card
Quay trở lại với file _card.scss
Trước hết chúng ta sẽ set variables cho các màu trong component
//abstracts/_variables.scss
$color-secondary-light: #ffb900; //Màu Cam
$color-secondary-dark: #ff7730;
$color-tertiary-light:#55c57a; // Màu xanh lá cây
$color-tertiary-dark:#28b485;
Đầu tiên ta sẽ để lại background color của FRONT Face trở lại màu trắng ($color-white)
&--front {
background-color: $color-white;
}
Tiếp đến là sẽ thêm ảnh background với màu gradient color cho từng FRONT Face card một.
&__picture {
&--1 {
background-image:
linear-gradient(to right, $color-secondary-light, $color-secondary-dark),
url('../img/involve1.jpg');
}
&--2 {
background-image:
linear-gradient(to right, $color-primary-light, $color-primary-dark),
url('../img/involve2.jpg');
}
&--3 {
background-image:
linear-gradient(to right, $color-tertiary-light, $color-tertiary-dark),
url('../img/involve3.jpg');
}
}

Ở đây chúng ta chưa sử dụng màu rgba mà mình sẽ giới thiệu cho các 1 property mới nữa của css giúp làm điều này vô cùng mượt mà.
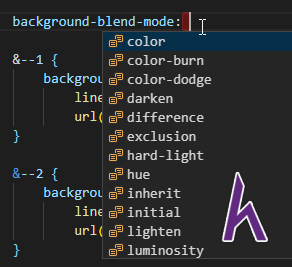
Đó chính là property background-blend-mode

Có rất nhiều giá trị của property này mà bạn có thể thử nghiệm, ở đây chúng ta sẽ sử dụng giá trị screen để màu của background sẽ trộn (blend) với hình ảnh background phía dưới.
Tiếp theo chúng ta sẽ xác định cỡ của bức ảnh:
&__picture{
background-size: cover;
background-blend-mode: screen;
height: 23rem;
}

Ta tiếp tục chỉnh các property chung của các card gồm: shadow và border-radius của card__side
&__side{
border-radius: 5rem;
box-shadow: 0 1.5rem 4rem rgba($color-black, .15);
}

Ta thấy ảnh tràn ra ngoài ở 2 góc khiến nó không có được border radius như ta mong muốn, giải quyết rất đơn giản là chúng ta sẽ để overflow: hidden; cho card__side là xong.
Tiếp theo nữa là chúng ta sẽ để phần dưới ảnh có viền cong, ta lại tiếp tục sử dụng clip-path ở card__picture
clip-path: ellipse(80% 70% at 50% 30%);

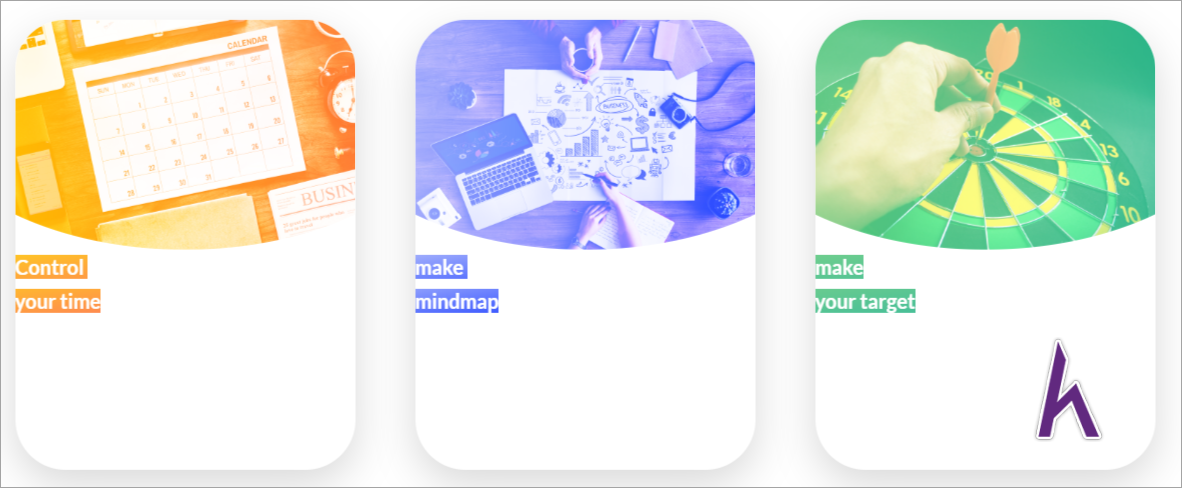
Phần tiếp theo ta sẽ chỉnh chữ heading của card
Chữ sẽ có background-gradient cho từng card với màu khác nhau
&__heading {
font-size: 2.8rem;
font-weight: 300;
text-align: right;
text-transform: uppercase;
color: $color-white;
top: 12rem;
right: 2rem;
width: 75%;
}
&__heading-span{
&--1 {
background-image: linear-gradient(to right bottom,
rgba($color-secondary-light, .85),
rgba($color-secondary-dark, .85))
}
&--2 {
background-image: linear-gradient(to right bottom,
rgba($color-primary-light, .85),
rgba($color-primary-dark, .85))
}
&--3 {
background-image: linear-gradient(to right bottom,
rgba($color-tertiary-light, .85),
rgba($color-tertiary-dark, .85))
}
}

Ta tiếp tục chỉnh card__heading-span, có border-radius và padding
border-radius: 5rem;
padding: 1rem 1.5rem;

Lỗi trên là do phần Control và Your time vẫn là 1 block chung nên border của cả block sẽ nằm ở 2 đầu là đầu chữ control và cuối chữ your time. Để giải quyết vẫn đề này CSS cũng có 1 property mới là block-decoration-break với giá trị là clone
-webkit-box-decoration-break: clone;

(chú ý sử dụng prefix -webkit-)
Giờ thì ta có thể bắt đầu chỉnh các thuộc tính chung của card__heading
Trước tiên sẽ là chỉnh vị trí sử dụng và rồi căn chỉnh vào vị trí phía bên phải của card là được. Ta để fontsize: 300; width:75%; text-transform:uppercase; để text-align: right; (chữ sẽ float về bên phải giống sản phẩm cuối);
&__heading{
font-size: 2.8rem;
font-weight: 300;
text-align: right;
text-transform: uppercase;
top: 12rem;
right: 2rem;
width: 75%;
}
Kết thúc phần code FRONT face bằng cách code phần list tính năng của khóa học
&__details {
padding: 3rem;
color: $color-grey;
ul {
list-style: none;
width: 70%;
margin: 0 auto;
li {
text-align: center;
font-size: 1.5rem;
padding: 1rem;
&:not(:last-child) {
border-bottom: 1px solid #dbdbdb;
}
}
}
}
Đơn giản là việc chỉnh font chữ, chình màu chữ thành grey color, và mỗi thuộc tính cách nhau bằng 1 border bottom (thuộc tính cuối sẽ không có đó là lí do tại sao chúng ta sử dụng &:not(:last-child))
Vậy là đã hoàn thiện FRONT face của component card
Code css
// components/_card.scss
.card {
perspective: 150rem;
height: 45rem;
&__side {
backface-visibility: hidden;
width: 100%;
top: 0;
left: 0;
cursor: pointer;
color: white;
font-size: 2rem;
height: 45rem;
transition: all .8s ease;
border-radius: 5rem;
overflow: hidden;
box-shadow: 0 1.5rem 4rem rgba($color-black, .15);
&--front {
background-color: $color-white;
}
&--back {
background-color: green;
transform: rotateY(180deg);
}
}
&:hover &__side--front {
transform: rotateY(-180deg);
}
&:hover &__side--back {
transform: rotateY(0);
}
&__picture {
background-size: cover;
background-blend-mode: screen;
height: 23rem;
clip-path: ellipse(80% 70% at 50% 30%);
&--1 {
background-image:
linear-gradient(to right, $color-secondary-light, $color-secondary-dark),
url('../img/involve1.jpg');
}
&--2 {
background-image:
linear-gradient(to right, $color-primary-light, $color-primary-dark),
url('../img/involve2.jpg');
}
&--3 {
background-image:
linear-gradient(to right, $color-tertiary-light, $color-tertiary-dark),
url('../img/involve3.jpg');
}
}
&__heading{
font-size: 2.8rem;
font-weight: 300;
text-align: right;
text-transform: uppercase;
top: 12rem;
right: 2rem;
width: 75%;
}
&__heading-span{
border-radius: 5rem;
padding: 1rem 1.5rem;
-webkit-box-decoration-break: clone;
&--1 {
background-image: linear-gradient(to right bottom,
rgba($color-secondary-light, .85),
rgba($color-secondary-dark, .85))
}
&--2 {
background-image: linear-gradient(to right bottom,
rgba($color-primary-light, .85),
rgba($color-primary-dark, .85))
}
&--3 {
background-image: linear-gradient(to right bottom,
rgba($color-tertiary-light, .85),
rgba($color-tertiary-dark, .85))
}
}
&__details {
padding: 3rem;
color: $color-grey;
ul {
list-style: none;
width: 70%;
margin: 0 auto;
li {
text-align: center;
font-size: 1.5rem;
padding: 1rem;
&:not(:last-child) {
border-bottom: 1px solid #dbdbdb;
}
}
}
}
}
Kết luận
Trong bài học này chúng ta đã cùng nhau Code xong phần Front face của component card.
Ở bài học sau chúng ta sẽ KẾT THÚC QUÁ TRÌNH CODE PHẦN COURSES SECTION.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Hoàn thiện các thuộc tính CSS Card Component trong Courses Section dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



