Kết thúc quá trình code phần courses section
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Kết thúc quá trình code phần courses section
Dẫn nhập
Ở bài học trước các bạn đã HOÀN THIỆN CÁC THUỘC TÍNH CSS CARD COMPONENT TRONG COURSES SECTION.
Trong bài học này chúng ta sẽ cùng nhau Kết thúc quá trình code phần courses section.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau:
- Code HTML
- Code Sass phần back side
- Code Sass cho section
Code HTML
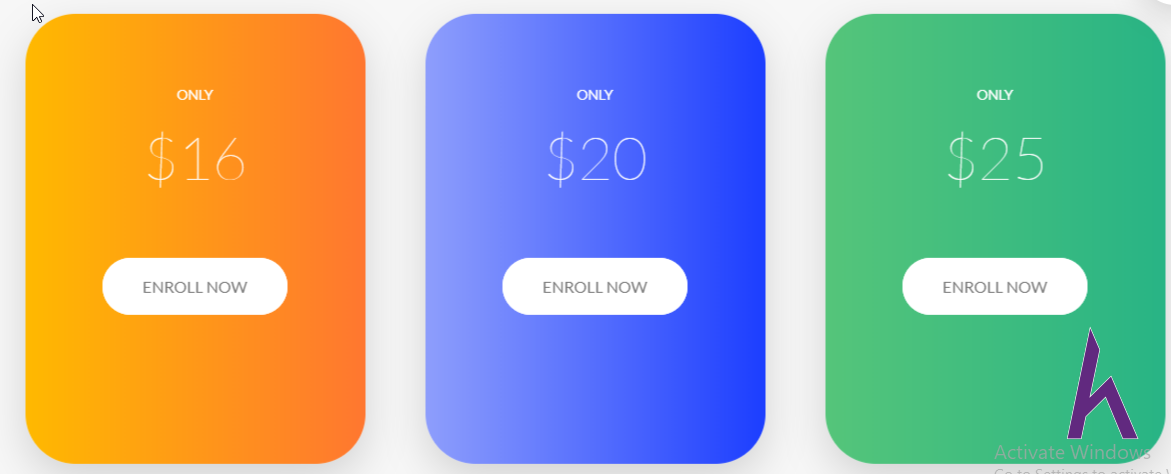
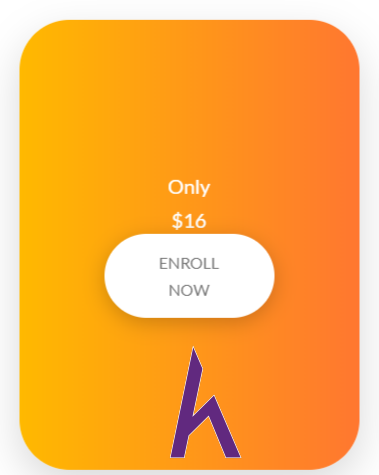
Như thường lệ ta sẽ xem lại kết quả mà chúng ta sẽ đạt được

Card Màu Cam
<div class="card__side card__side--back card__side--back-1">
<div class="card__cta">
<div class="card__price-box">
<p class="card__price-only">
Only
</p>
<p class="card__price-value">
$16
</p>
<a href="#popup" class="btn btn--white">Enroll now</a>
</div>
</div>
</div>
Card Xanh Dương
<div class="card__side card__side--back card__side--back-2">
<div class="card__cta">
<div class="card__price-box">
<p class="card__price-only">
Only
</p>
<p class="card__price-value">
$20
</p>
<a href="#popup" class="btn btn--white">Enroll now</a>
</div>
</div>
</div>
Card Xanh Lá
<div class="card__side card__side--back card__side--back-3">
<div class="card__cta">
<div class="card__price-box">
<p class="card__price-only">
Only
</p>
<p class="card__price-value">
$25
</p>
<a href="#popup" class="btn btn--white">Enroll now</a>
</div>
</div>
</div>
Ở đây gồm 3 phần nhỏ là chữ only (card__price-only), giá tiền (card__price-value), và button được bao bởi card__box và ngoài nữa bọc bởi card__cta (cta là call to action).
Ở phần BACK SIDE này cũng tương tự phần FRONT SIDE , sẽ có class riêng cho mỗi card vì chúng có background color khác nhau (card__side--back-1, card__side--back-2, …)
Giờ thì ta sẽ bắt tay vào code Sass cho BACK SIDE
Code Sass phần back side
Trước hết ta sẽ tạo background gradient cho BACK SIDE từng card
card__side--back {
&-1 {
background-image: linear-gradient(to right, $color-secondary-light, $color- secondary-dark);
}
&-2 {
background-image: linear-gradient(to right, $color-primary-light, $color-primary-dark);
}
&-3 {
background-image: linear-gradient(to right, $color-tertiary-light, $color-tertiary-dark);
}
}
Tiếp đến là chỉnh vị trí của card__cta ở chỉnh giữa, ta đơn giản sử dụng mẹo cũ như sau:
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Căn giữa text (text-align: center;)

Chỉnh width của card__cta để chữ enroll now hiển thị trên cùng 1 dòng (width: 90%)
Ta để phần card__price-box như sau
&__price-box {
text-align: center;
color: $color-white;
margin-bottom: 8rem;
}
Ta chỉnh tiếp đến card__price-only
&__price-only {
font-size: 1.4rem;
text-transform: uppercase;
}
Tiếp tục với card__price-value
&__price-value {
font-size: 6rem;
font-weight: 100;
margin-bottom: 5rem;
}
Vậy là đã code xong phần BACK SIDE của component card
Việc cuối cùng ta cần làm ở section này là chỉnh lại css của button “SEE ALL OUR COURSES”
Ta quay lại file _buttons.scss để code property cho btn--blue, ở đây đơn giản ta copy toàn bộ của phần btn—white và chỉ việc thay màu vào là xong.
// components/__buttons.scss
&--blue {
background-color: $color-primary;
color: $color-white;
&::after {
background-color: $color-primary;
}
}
Code Sass cho section
Quay lại file __home.scss
Ở đây ta sẽ chỉnh lại màu background của Section courses có 1 màu grey tương tự phần About section, và set padding , margin cũng tương tự section about
// pages/_home.scss
.section-courses{
background-color: $color-grey-light-1;
padding: 25rem 0 10rem 0;
margin-top: -20rem;
}
Vậy là ta đã được sản phẩm phần section courses hoàn thiện.
Kết luận
Ở bài này chúng ta đã kết thúc quá trình code section courses.
Ở bài sau chúng ta sẽ tiếp tục đến với 1 section khác đó chính là TESTIMONIALS SECTION.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó"
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Kết thúc quá trình code phần courses section dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



