Sử dụng Mixin tạo Media Query
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Sử dụng Mixin tạo Media Query
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau kết thúc quá trình CODE HOÀN THIỆN NAVIGATION.
Trong bài học này chúng ta sẽ tiếp tục Sử dụng Mixin tạo media query.
Nội dung
Để tiếp thu tốt bài học này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
- GIAO DIỆN POPUP COMPONENT
- CODE HIỆU ỨNG CHO POPUP COMPONENT.
- CODE GIAO DIỆN NAVIGATION.
- CODE HOÀN THIỆN NAVIGATION
Trong bài này chúng ta sẽ cùng nhau nhau tìm hiểu:
- Sử dụng mixins để code media query
- Setup mixins media query
- Code typography và layout
Sử dụng mixins để code media query
Như các bạn đã biết việc sử dụng media query của chúng ta sẽ được code như ví dụ sau:
@media (max-width: 900px){
.classname{
property: property-value;
}
}
Ở đây thì chúng ta có thể thấy được việc lặp đi lặp lại việc sử dụng classname với các @media khác nhau (như 900px, 600px) sẽ không bị rối nếu như chúng ta code trong cùng 1 file css, nhưng bằng việc sử dụng sass thì ta sẽ thấy việc chia thành nhiều file scss làm chúng ta mất nhiều thời gian cho việc này.
Nhưng với sass bạn hoàn toàn có thể rút ngắn điều đó.
Ví dụ:
// Code Sass
.classname{
@media (max-width: 900px){
property: property-value;
}
}
Đoạn code SASS trên sau khi compile thành CSS sẽ hoàn toàn tương tự ví dụ code CSS ban đầu. Vậy khi ta muốn viết media query cho class nào thì chỉ cần viết chúng bên trong khai báo của class đó là được.
Việc lặp đi lặp lại việc sử dụng media query cũng chưa thật sự thuận tiện. Ở đây ta sẽ sử dụng đến mixin.
@mixin respond-tab-port {
@media (max-width: 900px){@content};
}
Ta làm quen với 1 biến mới đó chính là @content. Khi ta sử dụng mixin respond-phone thì nội dung nằm bên trong {} sẽ nằm ở vị trí của @content.
.classname{
@include respond-tab-port{
property: property-value;
}
}
( việc sử dụng mixin như thế này hoàn toàn tương tự đoạn code SASS ban đầu )
Chúng ta hoàn toàn có thể làm đoạn code dễ bảo trì và mở rộng hơn nữa là thêm variables cho mixins
@mixin respond($breakpoint) {
@if $breakpoint == tab-port{
@media (max-width: 900px){@content};
}
}
.classname{
@include respond(tab-port){
property: property-value;
}
}
Ở đây ta sử dụng thêm $breakpoint để mỗi khi ta cần, ta sẽ sử dụng các giá trị như tab-port( giống trong ví dụ), tab-land, phone, big-desktop, … để code responsive.
Setup mixins media query
Ở đây sẽ có 4 breakpoint phổ biến mà chúng ta sẽ thường gặp nhất:
- phone (maxwidth 600px)
- tab-land (600px – 900 px)
- tab-port (900px – 1200px)
- big-desktop (minwidth 1800 px).
Từ đó ta sẽ có việc sử dụng mixin như sau:
@mixin respond($breakpoint) {
@if $breakpoint == phone{
@media (max-width: 600px){@content}; //600px
}
@if $breakpoint == tab-port{
@media (max-width: 900px){@content}; //900px
}
@if $breakpoint == tab-land{
@media (max-width: 1200px){@content}; //1200px
}
@if $breakpoint == big-desktop{
@media (min-width: 1800px){@content}; //1800px
}
}
Ta sử dụng @if để xét điều kiện $breakpoint
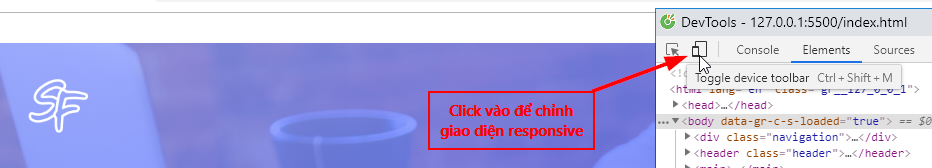
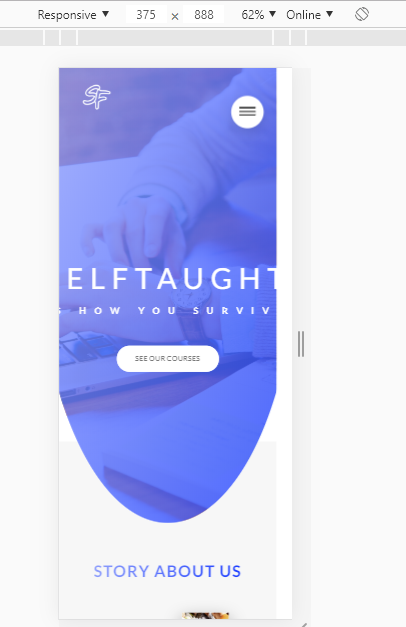
Và để quan sát quá trình code thì chúng ta sẽ sử dụng google dev tool


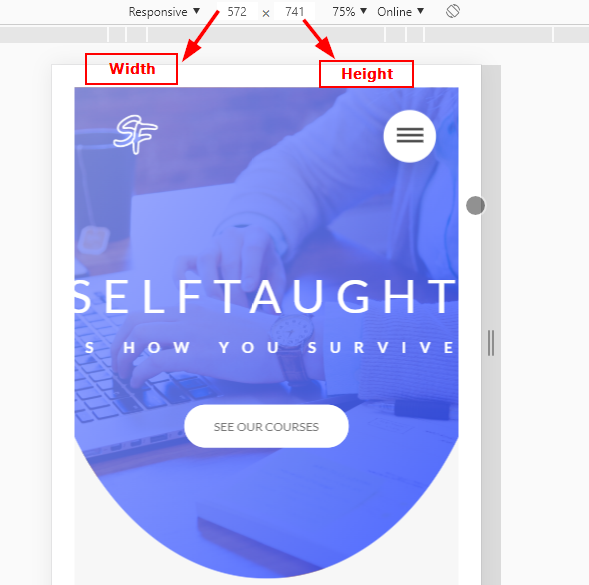
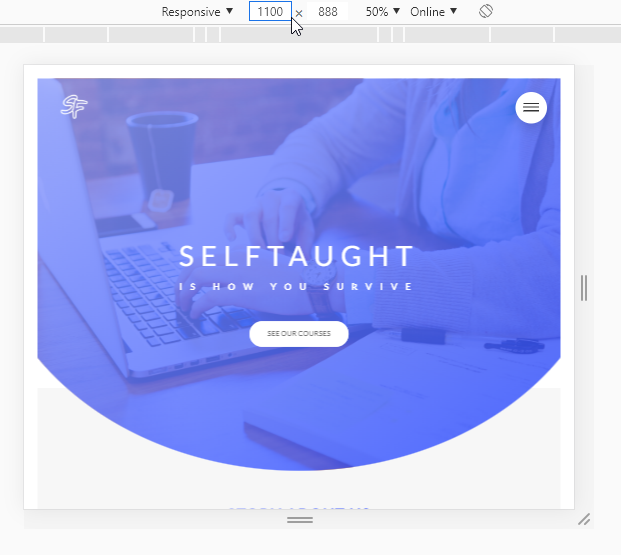
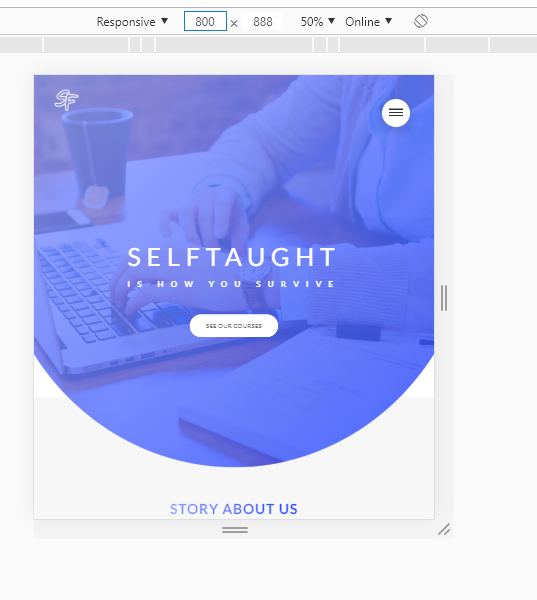
Ta sẽ chỉnh width trong giao diện khi sử dụng chế độ responsive của google dev tool để quan sát khi code responsive.
Code typography và layout
Thứ tự của chúng ta khi chỉnh responsive sẽ đi từ cái chung đến cái riêng.
Ta sẽ chỉnh theo thứ tự sau:
base + typography > general layout + grid > page layout > Components
Trong bài này chúng ta sẽ cùng nhau code responsive cho base và typography trước.
Trước hết ta quay trở lại _base.scss. chúng ta sẽ chỉnh font chung trước nhất
html {
font-size: 62.5%;
@include respond(tab-land){
font-size: 56.25%; //1rem =9px
}
@include respond(tab-port){
font-size: 50%; //1 rem = 8px
}
@include respond(big-desktop){
font-size: 75%; //1rem = 12px
}
}
Lưu ý: Các bạn chú ý thử tự ta sẽ có tab-land trước tab-port. Vì nếu để tab-port trước tab-land, khi điểu kiện tabport được thỏa mãn thì tương tự điều kiện cảu tab-land cũng thỏa mãn và nó sẽ chạy thuộc tính ở “last” tức là khi max-width < tab-port width thì nó sẽ dùng media query của tabland thay vì tabport)
Khi ở size tab-port ta cũng không muốn nó còn viền trắng xung quanh nữa.
body{
padding: 3rem;
box-sizing: border-box;
@include respond(tab-port){
padding: 0px;
}
}
Giờ thì chúng ta chuyển sang code _typography.scss
Chúng ta sẽ quan sát 1 lần lượt khi ở size của tab-land, rồi đến tab-port rồi đến phone.



Với heading-primary thì chỉ cần chỉnh sửa ở size của phone.
Ta sẽ chỉnh font-size, letter-spacing của heading-primary—main và letter-spacing của heading-primary—sub.
.heading-primary {
&--main {
@include respond(phone){
letter-spacing: 1rem;
font-size: 5rem;
}
}
&--sub {
@include respond(phone){
letter-spacing: .5rem;
}
}
}
Tiếp đến là heading-secondary sẽ cũng chỉ cần chỉnh sửa 1 chút về font size là ổn rồi.
.heading-secondary{
@include respond(tab-port){
font-size: 3rem;
}
@include respond(phone){
font-size: 2.5rem;
}
}
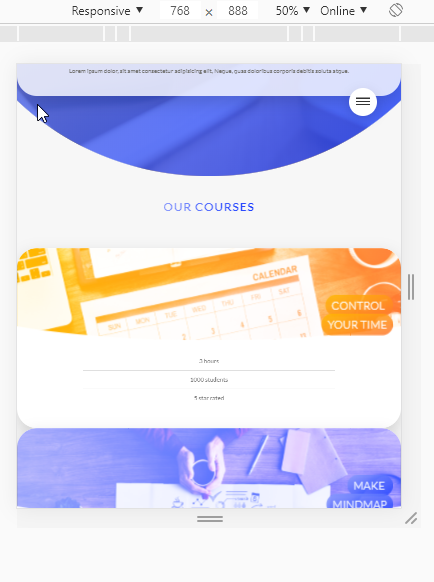
Giờ thì chúng ta tiếp tục với _grid.scss (grid luôn là phần ảnh hưởng rất nhiều tới responsive khi ta sử dụng nó).
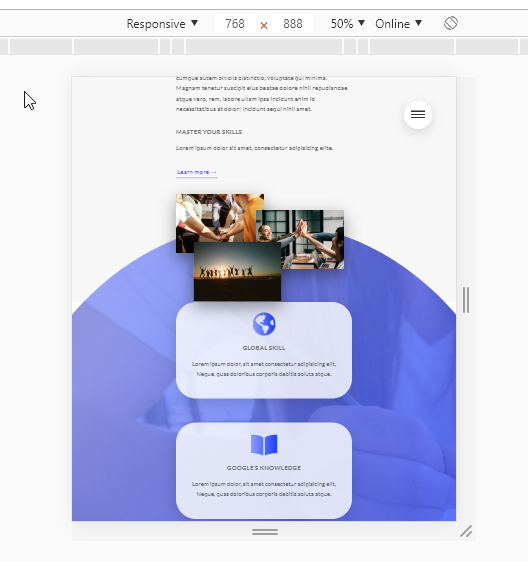
Khi ở dạng tab-port, mình muốn tất cả các cột đều chập làm 1 bằng các set width cho tất cả [class^=”col-”] có width là 100%

Ta sẽ max-width của row là 50rem để width của nó thu nhỏ lại so với width của website, set thêm padding cho row.
Tiếp đó thêm margin bottom cho mỗi class row và [class^=”col-”] (ta sẽ tạo thêm 1 variable mới là $gutter-vertical-small : 6rem). Ta cũng để các [class^=”col-”] có margin-right là 0 (vì giờ chúng chỉ hiện thị trên 1 cột không cần margin-right nữa)
.row {
&:not(:last-child){
@include respond(tab-port){
margin-bottom: $gutter-vertical-small;
}
}
@include respond(tab-port){
max-width: 50rem;
padding: 0 3rem;
}
[class^="col-"]{
&:not(:last-child){
@include respond(tab-port){
margin-right: 0;
margin-bottom: $gutter-vertical-small;
}
}
@include respond(tab-port){
width: 100% !important;
}
}
}

Ta chuyển tiếp đến 1 file khác trong layout đó là _navigation.scss. Phần này không có nhiều thứ cần chỉnh, ta chỉ chỉnh sửa 1 chút vị trí của button navigation là được.
.navigation{
&__button{
@include respond(tab-port) {
top:4rem;
right: 4rem;
}
@include respond(phone) {
top:3.5rem;
right: 3.5rem;
}
}
&__background{
@include respond(tab-port) {
top:4.5rem;
right: 4.5rem;
}
@include respond(phone) {
top:4rem;
right: 3.5rem;
}
}
}
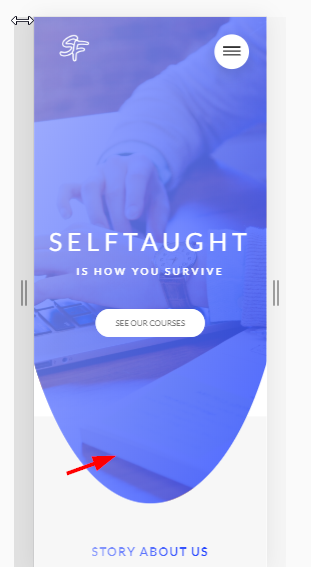
Tiếp tục tới phần header

Ta thây phần cong của elip sẽ bị quá lố khi ở width của phone. Ở đây ta sẽ chỉnh lại nó bằng cách chỉnh property clip-path
.header {
@include respond(phone){
clip-path: ellipse(60% 50% at 50% 20%);
}
}
Tiếp phần cuối cùng chính là footer

Ở đây ta quan sát chủ yếu là chỉnh vị trí của footer__navigation và footer__copyright, với footer__navigation ta để width: 100%, text-align: center là ổn, footer__copyright tương tự nhưng ta set lại float: none trước.

Giờ ta chỉnh thêm 1 chút padding cho footer, giảm margin-bottom của logo-box nữa là được.
.footer{
@include respond(tab-port){
padding: 8rem 0;
}
&__logo-box{
@include respond(tab-port){
margin-bottom: 6rem;
}
}
&__navigation{
@include respond(tab-port){
width: 100%;
text-align: center;
}
}
&__copyright{
@include respond(tab-port){
width: 100%;
text-align: center;
float: none;
}
}
}
Kết luận
Vậy trong bài học này chúng ta đã cùng nhau tìm hiểu cách sử dụng mixin code responsice và thực hành với Base, typhography và layout.
Trong bài học sau chúng ta sẽ cùng CODE RESPONSIVE CHO TỪNG PHẦN CỦA WEBSITE.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Sử dụng Mixin tạo Media Query dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




Chat luong 1 sao