Tạo hiệu ứng Rotate cho Card Component trong Courses Section
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tạo hiệu ứng Rotate cho Card Component trong Courses Section
Dẫn nhập
Ở bài học trước chúng ta đã cùng nhau kết thúc phần CODE SKILLS SECTION.
Ở bài học này chúng ta sẽ cùng nhau bắt tay vào code courses section - cụ thể là Tạo hiệu ứng Rotate cho Card Component
Nội dung
Để tiếp thu tốt bài này các bạn cần:
- Có kiến thức cơ bản về CSS và SASS
- Đã xem qua các bài trước trong khóa LẬP TRÌNH CSS & SASS NÂNG CAO VỚI DỰ ÁN WEBSITE LANDING PAGE
Trong bài học này chúng ta sẽ cùng nhau:
- Code HTML
- Set CSS property cho section
- Tạo hiệu ứng quay cho card component
Code HTML
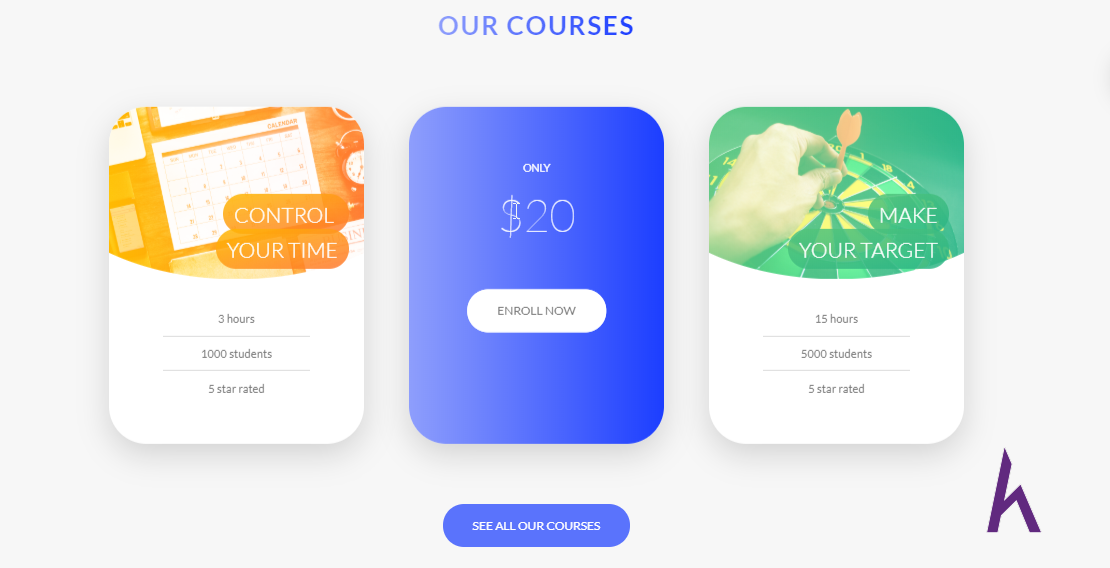
Chúng ta sẽ nhìn tổng quan một chút về sản phẩm cuối của section này.

Ở đây thấy rõ là có 3 phần, 1 là title của section (sử dụng heading-secondary giống phần about section), 2 là phần card giới thiệu khóa học chia làm 3 cột, 3 là phần button “See all our courses”.
<section class="section-courses" id="section-courses">
<div class="u-center-text u-margin-bottom-big">
<h2 class="heading-secondary">
our courses
</h2>
</div>
<div class="row">
<div class="col-1-of-3">
<div class="card">
<div class="card__side card__side--front">
FRONT
</div>
<div class="card__side card__side--back">
BACK
</div>
</div>
</div>
<div class="col-1-of-3">
COL 1 OF 3
</div>
<div class="col-1-of-3">
COL 1 OF 3
</div>
</div>
<div class="u-center-text">
<a href="#" class="btn btn--blue">See all our courses</a>
</div>
</section>
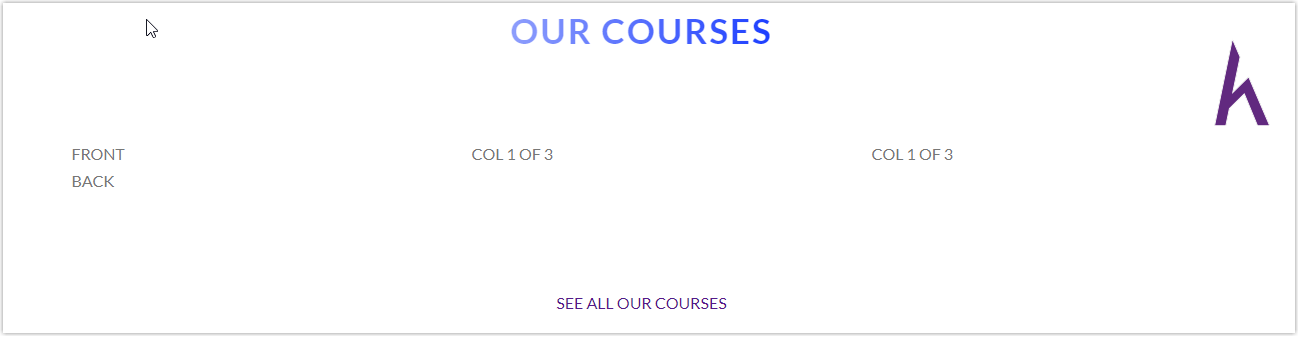
Trước mắt ta để 3 cột và chỉ có cột đầu tiên chứa card, cardnày chỉ gồm mặt trước và mặt sau để chúng ta có thể test hiệu ứng xoay của card. Phần heading và button thì tương đối hoàn thiện riêng đối với phần code html này.

Set Css property cho section
Đầu tiên ta sẽ set background color giống với about section và sử dụng padding cũng như margin-top để viền cong của phần skills section chèn lên background (giống như đã làm ở about section và skills section)
// pages/_home.scss
.section-courses{
background-color: $color-grey-light-1;
padding: 25rem 0 10rem 0;
margin-top: -20rem;
}
Tạo hiệu ứng quay cho card component
Ta tạo thêm 1 component _card.scss trong folder components và import vào trong main.scss
// main.scss
@import './components/card';
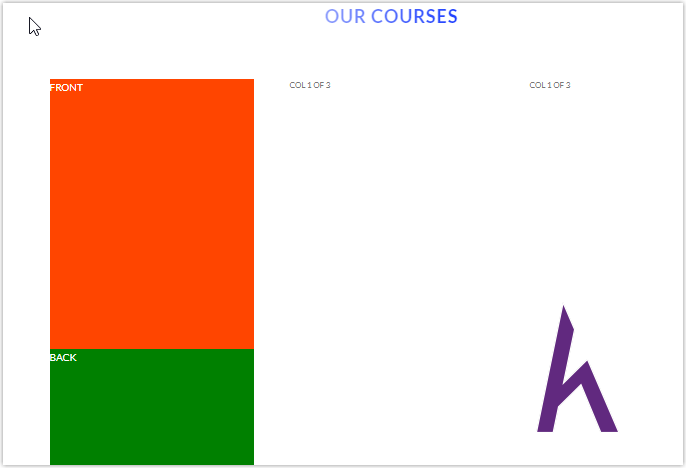
Đầu tiên ta sẽ set chiều dài và màu background của 2 mặt để có thể quan sát kĩ hơn
// components/_card.scss
.card{
&__side{
color: white;
font-size: 2rem;
height: 45rem;
&--front{
background-color: orangered;
}
&--back{
background-color: green;
}
}
}

Ta tưởng tượng mặt BACK của card phải quay trước 180 độ để khi ta hover thì mặt BACK sẽ thay thế vị trí của FRONT bằng cách sử dụng transform: rotate(). Ta set luôn phần :hover cho mặt BACK và FRONT.
// components/_card.scss
.card{
&__side{
cursor: pointer
color: white;
font-size: 2rem;
height: 45rem;
&--front{
background-color: orangered;
}
&--back{
background-color: green;
transform: rotate(180);
}
}
&:hover &__side--front{
transform: rotateY(-180);
}
&:hover &__side--back{
transform: rotateY(0);
}
}
Chú ý là ở phần hover, mặt FRONT quay -180 độ chứ không phải 180 độ, thì nó mới trùng với chiều quay của mặt BACK, bạn có thể thử với 180 độ và để transition thật chậm để quan sát.
Ở đây ta sẽ set transition để hiệu ứng mượt mà hơn.
&__side{
transition: all .8s ease;
}
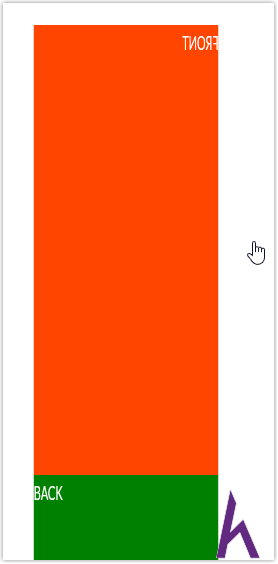
Bạn quan sát thì khi rotate, thì card của chúng ta quay dọc nhưng thực tế khi bạn để ý giả sử khi chúng ta quay cánh cửa thì nó có cả 1 chút hướng to về phía mắt chúng ta hơn
- khi rotate bình thường, không thật lắm

- rotate khi đã chỉnh sửa

Vậy thì làm thế nào chúng ta có thể chỉnh như trên. Đó là 1 thuộc tính mới của CSS: perspective.
.card{
perspective: 10rem
}
Các bạn cứ tự chỉnh giá trị của perspective để quan sát, giá trị càng nhỏ thì perspective càng gần, giống như để mắt gần element hơn vậy
ở đây mình để perspective là 150rem là vừa đủ, các bạn có thể tùy chỉnh
.card{
perspective: 150rem
}
Việc chúng ta cần làm bây giờ là set vị trí của mặt BACK trùng với mặt FRONT. Trước hết thì sẽ để card position relative và chúng ta sẽ để 2 mặt có vị trí trùng nhau.
.card{
&__side{
top: 0;
left: 0;
}
}

Ta được kết quả như trên, ta cần phải set width cho các mặt
&__side{
width: 100%;
}
Kết quả ta chỉ nhìn thấy mặt BACK

Ở đây ta tiếp tục sử dụng 1 thuộc tính khác của css đó chính là backface-visibility
&__side{
backface-visibility: hidden;
}
Nó sẽ giấu phần back part, phần phía dưới của element đi
Thế là đã giải quyết xong!
Nhưng lúc này bạn sẽ thấy là perspective không còn tác dụng nữa, đó chính là khi sử dụng position absolute thì height của các mặt không còn là height của card nữa nên height của card bằng 0 nên không thấy được perspective, để giải quyết chúng ta chỉ cần set height của card đúng bằng height của các mặt là được.
.card{
height: 45rem;
}
Vậy là ta đã hoàn thành hiệu ứng rotate của card component.
Code .card
// components/_card.scss
.card{
perspective: 150rem;
height: 45rem;
&__side{
backface-visibility: hidden;
width: 100%;
top: 0;
left: 0;
cursor: pointer;
color: white;
font-size: 2rem;
height: 45rem;
transition: all .8s ease;
&--front{
background-color: orangered;
}
&--back{
background-color: green;
transform: rotateY(180deg);
}
}
&:hover &__side--front{
transform: rotateY(-180deg);
}
&:hover &__side--back{
transform: rotateY(0);
}
}
Kết luận
Trong bài này chúng ta đã học cách tạo hiệu ứng rotate cho card component.
Trong bài học sau chúng ta sẽ tiếp TỤC HOÀN THIỆN CÁC THUỘC TÍNH CSS CỦA MẶT TRƯỚC VÀ MẶT SAU CỦA CARD.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tạo hiệu ứng Rotate cho Card Component trong Courses Section dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




cho em hỏi khi em làm hiệu ứng rotate như bài thì khi mặt front xoay xong không thấy mặt back vậy ạ?
cho em xin full img với, e cảm ơn.