Tạo hiệu ứng zoom in, zoom out cho button khi hover
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tạo hiệu ứng zoom in, zoom out cho button khi hover
Dẫn nhập
Ở bài trước, các bạn đã code xong phần TẠO GIAO DIỆN CHO BUTTON trong website Landing Page 2019.

Trong bài này chúng ta sẽ cùng nhau Tạo hiệu ứng zoom in, zoom out cho button khi hover.
Nội dung
Để theo dõi tốt bài này các bạn cần:
- Nắm vững kiến thức CSS cơ bản.
- Đã thực hành qua bài TẠO HEADER CƠ BẢN CHO PROJECT LANDING PAGE
- Đã thực hành qua bài TẠO VIỀN CONG CHO BACKGROUND - IMAGE SỬ DỤNG CLIP PATH.
- Đã thực hành qua bài TẠO GIAO DIỆN CHO BUTTON
- Có kiến thức cơ bản về PSEUDO CLASS TRONG CSS
Trong bài này chúng ta sẽ cùng nhau:
- Code Hiệu ứng CSS cho Button
Code Hiệu ứng CSS cho Button
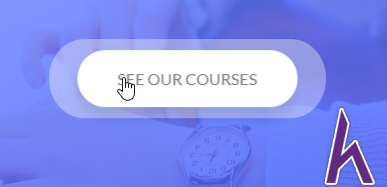
Trước hết thì chúng ta sẽ truy cập website mẫu để xem hiệu ứng của button 1 chút

Khi chúng ta hover qua thì button có phóng to ra (zoom out), mờ và tương tự khi chúng ta lose focus vào button đó (zoom in) . Để tạo hiệu ứng này chúng ta sử dụng pseudo-class ( ::after, :hover)
Sử dụng ::after tạo ra 1 button giống hệt nằm bên dưới button gốc và hình ảnh zoom in, zoom out chúng ta thấy chính là btn::after
.btn::after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
}
Lưu ý: content là cái luôn đi theo pseudo-class ::after, hoặc ::before, ở đây 100% là lấy theo height và width của .btn

Phần dưới phình ra chính do hình ảnh của .btn::after . Ta set:
top: 0;
left: 0;
Và đừng quên là set .btn{ } (vai trò .btn như class cha của .btn::after)
Ta tiếp tục chỉnh .btn::after giống hệt với .btn
- Border-radius: 100px
- Background-color: #fff ( dùng cho .btn-white::after )
- Z-index: -1 ( để cho .btn::after nằm dưới hẳn so với .btn)
Bây giờ thì ta không còn thấy hình ảnh của btn::after nữa
Bước tiếp theo khi hover, .btn::after sẽ zoom (hay scale lên)
Ta sử dụng: transform: scale(1.4); cho .btn:hover::after

Ta thấy là tốc độ scale là ngay lập tức, ta muốn làm chậm lại sử dụng transition: all .4s; cho .btn::after.
- Ở đây ta cũng chỉnh luôn transition: all .2s cho .btn, làm chậm lại hiệu ứng hover và active của .btn
Tiếp đến ta thấy khi phóng to, .btn::after bị mờ, ở đây ta sử dụng 1 mẹo là sử dụng opacity.
- Set opacity: 0; cho btn:hover::after ta có thể giải thích 1 chút, khi hover btn::after sẽ mờ dần đến giá trị 0 (không nhìn thấy gì) trong khoảng thời gian 0.4s (thời gian transition đã set bên trên) . Vậy là ta đã có hiệu ứng mong muốn!

Ở đây mình muốn scale chiều dọc lớn hơn thì sẽ đẹp hơn
- Chỉnh lại transform của .btn:hover::after thành transform: scaleX(1.4) scaleY(1.6); (chỉnh và cảm nhận nhé :D)

Code CSS
.btn,
.btn:link,
.btn:visited{
text-transform: uppercase;
text-decoration: none;
padding: 15px 40px;
display: inline-block;
border-radius: 100px;
font-size: 16px;
transition: all .2s;
}
.btn::after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
top: 0;
left: 0;
z-index: -1;
border-radius: 100px;
transition: all .4s;
}
.btn:hover{
transform: translateY(-3px);
box-shadow: 0 5px 20px rgba(0, 0, 0, .2);
}
.btn:active{
outline: none;
transform: translateY(-1px);
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
.btn-white{
color: #777777;
background-color: #fff;
}
.btn-white::after{
background-color: #fff;
}
.btn:hover::after{
transform: scaleX(1.4) scaleY(1.6);
opacity: 0;
}
Kết luận
Ở bài này chúng ta đã kết thúc quá trình code button và hiệu ứng của nó trong website Landing Page 2019
Ở bài học sau, chúng ta sẽ cùng nhau code nốt phần Header bằng việc tạo HIỆU ỨNG KHI MỚI LOAD TRANG WEB của heading text và button.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tạo hiệu ứng zoom in, zoom out cho button khi hover dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!




hướng dẫn chi tiết rõ ràng, cảm ơn Kteam.
e làm y chang thầy mà khi hover nó k hiển thị giống như thầy ạ