Tìm hiểu về Mixins, functions, extends trong SASS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tìm hiểu về Mixins, functions, extends trong SASS
Dẫn nhập
Ở bài học trước chúng ta đã nói về VARIABLES VÀ NESTING TRONG SASS.
Trong bài học này chúng ta sẽ cùng nhau Tìm hiểu về Mixins, functions, extends.
Nội dung
Để thực hành tốt bài học này, các bạn cần:
- Có kiến thức cơ bản về CSS.
- Đã xem qua bài TỔNG QUAN CÁCH HOẠT ĐỘNG CỦA CSS VÀ 3 THỨ ĐỂ TẠO 1 WEBSITE TỐT.
- Đã xem qua bài GIỚI THIỆU VỀ SASS.
- Đã xem qua bài VARIABLES VÀ NESTING TRONG SASS.
Trong bài học này chúng ta sẽ cùng nhau tìm hiểu về:
- Mixins trong Sass
- Functions trong Sass
- Extends trong Sass
Mixins trong Sass
Mixins là cách mà Sass dùng để dùng lại 1 đoạn code lặp đi lặp lại nhiều lần.
Cú pháp khai báo mixin như sau:
@mixin tênMixin {
......
}
Quay lại ví dụ của bài học trước VARIABLES VÀ NESTING TRONG SASS.
Ta sử dụng mixin để khai báo như sau:
@mixin CSSlink {
color: red;
text-decoration:none;
}
.list{
margin: 10px;
&__link{
@include CSSlink;
}
}
Để khai báo mixin ta sử dụng @include như trên, kết quả hiện ra trên browser không có gì thay đổi

@mixin tênMixin($variables1, $variables2, ...) {
}
Sử dụng mixins cũng hoàn toàn có thể kết hợp với sử dụng biến. Trong ví dụ trên ta tiếp tục thay đổi 1 chút:
@mixin CSSlink($color, $status) {
color: $color;
text-decoration: $status;
}
.list{
margin: 10px;
&__link{
@include CSSlink(red,none);
}
Sử dụng tham số (biến) $color, và $status với các giá trị đưa vào là red và none (chú ý phải có $ trước tên tham số nhé )
Nếu các bạn đã từng học qua về function của các ngôn ngữ lập trình như Java, Javascript, C#, C, C++, .. thì có lẽ phần sử dụng tham số đã rất quen thuộc với các bạn rồi.
Functions trong Sass
Việc sử dụng Function trong Sass dùng để khai báo các giá trị của property với các công thức toán học (thường là chỉ sử dụng cho số đo như width, margin, padding,…)
@function TênFunction ($variable1, $variable2, ...) {
@return Value;
}
Tiếp tục quay lại ví dụ ban đầu ta sử dụng Function như sau:
@mixin CSSlink($color, $status) {
color: $color;
text-decoration: $status;
}
@function calMargin($a, $b){
@return $a*$b;
}
.list{
margin: calMargin(2,5)*1px;
&__link{
@include CSSlink(red,none);
}
}
Ở đây ta sử dụng hàm calMargin với 2 tham số là a và b (chú ý là phải có $ trước tên tham số) và có giá trị đầu vào là 2 và 5, giá trị output của nó là 2*5 = 10, cuối cùng 10*1px = 10px, ta được kết quả hiển thị ra màn hình không có gì thay đổi.
Extends trong Sass
Extends trong Sass cũng tương tự như mixins.
%tênExtend {
.....
}
Ta tiếp tục sử dụng Extend trong ví dụ trên:
%CSSlink{
color: red;
text-decoration: none;
}
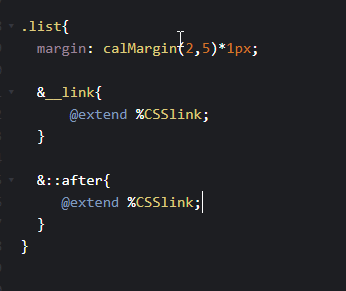
.list{
margin: calMargin(2,5)*1px;
&__link{
@extend %CSSlink;
}
}
Kết qua cho ra không có gì thay đổi so với lúc trước.

Sự khác biết giữa extends và mixins chính là cách chúng compile sang CSS. Sử dụng extends thì code sẽ được compile 1 cách ngắn gọn hơn và không bị lặp lại, còn mixins thì sẽ copy lặp đi lặp lại đoạn code mà nó chứa.
Sử dụng ví dụ minh họa sau để các bạn có thể thấy được sự khác biệt:
Trong ví dụ trên ta khai báo thêm pseudo-class ::after của class .list.
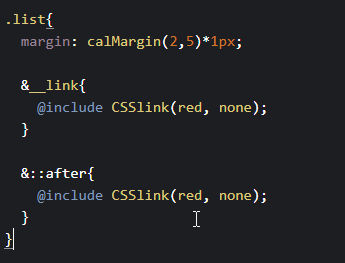
- Trường hợp 1: Sử dụng Mixin


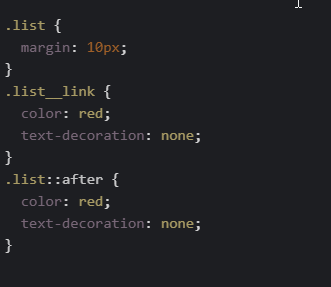
(Sau khi compiled)
Ta có thể thấy là đoạn code trong phần mixin được lặp lại 2 lần khi khai báo .list__link và .list::after
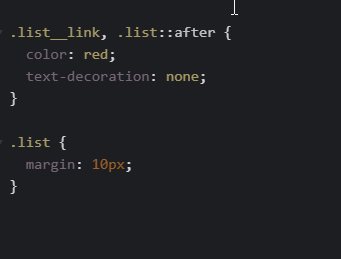
- Trường hợp 2: Sử dụng Extends


(Sau khi compiled)
Ta thấy đoạn code trong extends chỉ sử dụng 1 lần và khai báo chung cho nhiều class.
Để nói là sử dụng Extend hay Mixin tốt hơn thì cũng không quan trọng, vì chúng ta chủ yếu quan tâm đến câu trúc file code của chúng ta (Sass) còn việc compile sang CSS nó như thế nào thì không cần quá quan tâm. Nên bạn thấy thoải mái khi sử dụng cái nào hơn thì sử dụng cái đó.
Kết luận
Trong bài này chúng ta đã cùng nhau tìm hiểu về mixins, functions và extends trong SASS.
Ở trong bài học sau, chúng ta sẽ TÌM HIỂU VỀ NPM VÀ CÁCH CHÚNG TA SỬ DỤNG NODE ĐỂ COMPILE SASS SANG CSS, SỬ DỤNG VISUAL STUDIO CODE.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tìm hiểu về Mixins, functions, extends trong SASS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



Nhiều bài viết có nói rằng KHÔNG NÊN sử dụng @extend vì tính override của nó nhé mn!
VD khi sử dụng @extend
Khi complie sang CSS
Và màu của nó sẽ là màu xanh chứ ko phải màu đỏ!!