Tổng quan cách hoạt động của CSS
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Danh sách bài học
Tổng quan cách hoạt động của CSS
Dẫn nhập
Ở bài học trước, chúng ta đã cùng nhau kết thúc việc CODE HEADER CHO WEB LANDING PAGE.
Trong bài học này, chúng ta sẽ bắt đầu tìm hiểu sâu hơn về CSS cụ thể là cách mà CSS hoạt động.
Nội dung
Để tiếp thu bài học này các bạn cần:
- Nắm vững kiến thức CSS cơ bản.
- Đã xem qua TỔNG QUAN KHÓA HỌC CSS & SASS NÂNG CAO
Trong bài học này chúng ta sẽ cùng tìm hiểu những nội dung sau:
- 3 yếu tố quan trọng để có thể tạo nên 1 trang web tốt.
- Tổng quan về cách hoạt động của CSS.
3 yếu tố quan trọng để có thể tạo nên 1 trang web tốt
Ở phần này chúng ta sẽ cùng nhau nhắc lại và biết thêm về những điều quan trọng để chúng ta có thể tạo nên 1 trang web tốt, từ đó hiểu được giá trị của những phần tiếp sau chúng ta sẽ học.
Yếu tố thứ 1: Responsive design
Chắc các bạn cũng đã quen thuộc với khái niệm responsive design, xây dựng trang web có thể hiển thị tốt, không bị vỡ khi bạn sử dụng các thiết bị khác nhau để truy cập.
Ở Responsive, (nếu như các bạn đã theo dõi khóa FRONT END CƠ BẢN) thì đã nắm được về: Fluid Layouts (grid system), Media queries.
Trong khóa học này chúng ta sẽ tiếp tục nói về Responsive Design với thêm Responsive Images, sử dụng các đơn vị kích thước (em, rem, % sẽ được giới thiệu kĩ hơn trong bài học sau - XỬ LÍ TRÙNG LẶP KHI KHAI BÁO CÁC FEATURES HAY CÁC PROPERTIES CỦA CSS)
Yếu tố thứ 2: Maintainable and scalable code
Viết code dễ bảo trì và mở rộng. Điều này không chỉ quan trọng cho code HTML, CSS hay lập trình web mà quan trọng với tất cả ai là developer khi tạo dựng sản phẩm. Ở khóa học này chúng ta sẽ xây dựng code dựa trên:
code rõ ràng, dễ hiểu, có thể tái sử dụng, tổ chức files, đặt tên classes, tổ chức code file html
Yếu tố thứ 3: Web Performance
Web Performance chính là việc web có chạy nhanh hay không. Việc đó là rất quan trọng đặc biết với những trang web bán hàng. Việc giúp web chạy nhanh chủ yếu sử dụng:
- Giảm request lên website trong 1 khoảng thời gian
- Giảm lượng dữ liệu phải tải khi load trang ( html, css, js, hình ảnh, videos, …)
- Nén code CSS và JS
- Đặc biết sử dụng ít hình ảnh và videos, sử dụng hình ảnh đã được nén bớt dung lượng và hiển thị phù hợp trên website .

Tổng quan về cách hoạt động của CSS
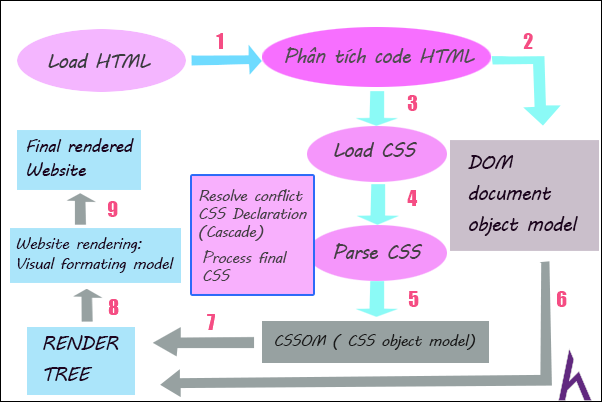
Ta sẽ xem cách hoạt động của CSS trong quá trình web browser hiển thị trang web.

Bên trên là biểu đồ từ khi bắt đầu load cho đến khi hiển thị được website trên browser
- Đầu tiên là browser sẽ load HTML, sau đó sẽ phân tích (parse) code HTML, từ đó browser tạo ra document object model (DOM) (có phân cấp theo theo: parent’s element, child’s element, …..)
Ví dụ: thẻ html là cha thẻ body, body là thẻ cho của thẻ head, …
- Sau khi phân tích code HTML tạo ra DOM, bắt đầu tìm file stylesheet để bắt đầu load CSS và rồi cũng phân tích code CSS và tạo ra CSS object model hay CSSOM (tương tự DOM)
- CSSOM và DOM lưu (store) trong 1 thứ gọi là render tree, và tiếp tục đến lượt website sẽ render sử dụng Visual formating model
Chú thích: bạn không cần quá quan tâm đến nó, chỉ cần hiểu ý nghĩa nó là giúp Website rendering, ở đây website sẽ căn chỉnh sử dụng đến những thứ chúng ta đã quen thuộc như position, float, …
- Và cuối cùng website được render (sinh ra, hiển thị) lên trên browser
Ở quá trình này việc parse CSS phực tạp hơn nhiều so với parse HTML mà chúng ta có thể chia ra làm 2 phần:
- Phần 1: giải quyết sự trùng lặp khi khai báo các properties (thuộc tính CSS) (cascade).
- Phần 2: Đưa ra bản CSS cuối cùng (ví dụ convert khai báo %, rem, em sang px)
Cả 2 quá trình này sẽ được tìm hiểu kĩ trong bài học sau.
Kết luận
Ở bài này chúng ta đã được giới thiệu về 3 điều quan trọng để có một website tốt và cái nhìn tổng quát cách hoạt động của CSS.
Ở bài sau chúng ta sẽ đi kĩ hơn và XỬ LÍ TRÙNG LẶP KHI KHAI BÁO CÁC FEATURES HAY CÁC PROPERTIES CỦA CSS
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó"
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tổng quan cách hoạt động của CSS dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình CSS và SASS nâng cao với dự án website Landing Page
Qua khóa FRONT END CƠ BẢN , Kteam đã hướng dẫn các bạn đã có được những kiến thức cơ bản về HTML và CSS.
Trong combo Front End 2019, chúng ta sẽ cùng nhau tìm hiểu và áp dụng những kiến thức chuyên sâu về CSS. Do kiến thức về CSS trong khóa học khá lớn và chi tiết nên Kteam đã chia làm 2 phần.
- Phần 1: CSS và SASS Nâng Cao
- Phần 2: Flexbox và CSS grid layouts
Ở khóa học này chúng ta sẽ cũng nhau tìm hiểu tổng quát về phần 1: CSS và SASS Nâng Cao với dự án Website Landing Page.
Bạn cũng có thể truy cập vào đường link bên dưới để xem bản PRIEVIEW của website landing page Selftaught 2019 mà chúng ta sẽ cùng thực hiện nhé!



hay nha
KTeam up giúp file word của khóa học lên để tiện theo dõi. Cám ơn