Code Testimonials Section
Lập trình Front End cơ bản với website Landing Page
Danh sách bài học
Code Testimonials Section
Dẫn nhập
Ở những bài trước, chúng ta kết thúc phần PRODUCTS SECTION CHO WEB LANDINGPAGE .
Trong bài học này chúng ta sẽ cùng nhau đi tiếp phần Testimonials Section trong Web Landing Page.
Nội dung
Để đọc hiểu bài này tốt nhất, bạn nên xem qua các nội dung:
- TỔNG QUAN HTML CƠ BẢN
- TỔNG QUAN CSS CƠ BẢN
- CẤU TRÚC MODEL BOX TRONG CSS
- SET UP FILE HTML & CSS
- CODING HEADER – PHẦN 1
- CODING HEADER – PHẦN 2
- CODING HEADER – PHẦN 3
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 1
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 2
- PRODUCTS SECTION CHO WEB LANDINGPAGE
Trong bài này, Kteam sẽ cùng bạn tìm hiểu nội dung:
- Giới thiệu thẻ blockquote
- Tìm hiểu thêm về pseudo class :before
- Code HTML
- Code CSS
Lưu ý: Bài viết nhằm tóm tắt nội dung thực hiện project & giúp bạn nắm bắt các phần được hướng dẫn một cách đơn giản nhất. Tuy nhiên, hãy theo dõi video để học hỏi các kiến thức và kỹ thuật chi tiết nhất từ tác giả.
Giới thiệu về thẻ blockquote
Cú pháp:
<blockquote>
<cite>
</cite>
</blockquote>
Trong đó, thẻ blockquote thường để trích dẫn câu nói , đi cùng với nó là cặp thẻ đóng mở <cite></cite> chứa tên tác giả của câu nói đó
Tìm hiểu thêm về pseudo class :before
Đi cùng với :before là thuộc tính content: ‘’ .
Tùy vào code chèn vào nó mà các bạn có thể tùy chỉnh nội dung nó hiển thị phía trước element chứa pseudo class:before
Ví dụ:
blockquote:before{
content: '\201C';
display: block;
font-size: 400%;
position: absolute;
top: -10px;
left: -10px;
}

Link các bạn có thể tham khảo về code chứa trong content:’’
Code HTML
<section class="testimonials-section">
<h2>Testimonials</h2>
<div class="row">
<div class="col span-1-of-3">
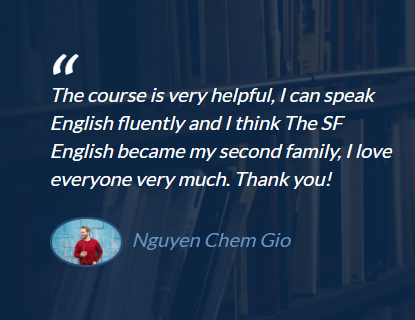
<blockquote>
The course is very helpful, I can speak English fluently and I think The SF English became my second family, I love everyone very much. Thank you!
<cite>
<img src="resources/img/person5.jpeg" alt="person1"> Nguyen Chem Gio
</cite>
</blockquote>
</div>
<div class="col span-1-of-3">
<blockquote>
I believe that who came to This English centre would love this place as I did, when the course finished, I feel sad because studying in that place I always felt funny.
<cite>
<img src="resources/img/person2.jpeg" alt="person1"> Tran Vo Van
</cite>
</blockquote>
</div>
<div class="col span-1-of-3">
<blockquote>
Trust me, you can master English just by joining this class, I did, so I believe that you can too. Hope that one day, you can come and join in this class.
<cite>
<img src="resources/img/person4.jpeg" alt="person1">Le Du Do
</cite>
</blockquote>
</div>
</div>
</section>
Code CSS
/* ------------------------------- */
/* ---------TESTIMONIALS SECTION ---------- */
/* ------------------------------------------ */
.testimonials-section{
background-image:linear-gradient(45deg,rgba(2,33,64, 0.8) 55%,rgba(45,95,93,0.85)), url('../img/background2.jpeg');
background-position: center;
background-size: cover;
background-attachment: fixed;
}
.testimonials-section h2{
margin-bottom: 70px;
}
blockquote{
width: 95%;
position: relative;
font-style: italic;
line-height: 140%;
color: white;
}
blockquote:before{
content: '\201C';
display: block;
font-size: 400%;
position: absolute;
top: -10px;
left: -10px;
}
cite{
display: block;
color: #6b95bd;
margin-top: 25px;
}
cite img{
height: 50px;
border-radius: 50%;
border: 2px solid #265077;
vertical-align: middle;
margin-right: 5px;
}
Kết luận
Trong bài này chúng ta đã cùng nhau hoàn thiện xong phần Testionials Section
Ở bài sau chúng ta sẽ cùng nhau đi vào phần tiếp theo đó chính là SPONSORS SECTION.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập - Thử thách - Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Code Testimonials Section dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!



