JQuery và Setup JQuery
Lập trình Front End cơ bản với website Landing Page
Danh sách bài học
JQuery và Setup JQuery
Dẫn nhập
Ở bài trước, chúng ta đã hoàn thiện xong phần CODE RESPONSIVE .
Trong bài này, chúng ta sẽ cùng tìm hiểu về Jquery và Set up Jquery cho web Landing Page.
Nội dung
Để đọc hiểu bài này tốt nhất, bạn nên xem qua các nội dung:
- TỔNG QUAN HTML CƠ BẢN
- TỔNG QUAN CSS CƠ BẢN
- CẤU TRÚC MODEL BOX TRONG CSS
- SET UP FILE HTML & CSS
- CODING HEADER – PHẦN 1
- CODING HEADER – PHẦN 2
- CODING HEADER – PHẦN 3
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 1
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 2
- PRODUCTS SECTION CHO WEB LANDINGPAGE
- TESTIMONIALS SECTION.
- SPONSORS SECTION.
- HTML CONTACT FORM SECTION
- CSS CONTACT FORM SECTION
- CODE CONTACT FORM VÀ FOOTER
- RESPONSIVE VÀ GOOGLE DEVELOPER TOOL
Trong bài này, Kteam sẽ cùng bạn tìm hiểu nội dung:
- Giới thiệu Jquery.
- 1 số plugin của Jquery phục vụ cho thiết kế website.
- Cú pháp Jquery.
- Set up Jquery cho Web Landing Page.
Giới thiệu về Jquery
Jquery là 1 trong những thư viện phổ biến nhất hiện tại của Javascript. Nó hoàn toàn miễn phí và hỗ trợ các bạn rất nhiều trong việc code Javascript 1 cách dễ dàng. Ngoài ra, Jquery còn có 1 lượng plugin hỗ trợ khổng lồ, với cộng đồng phát triển rất lớn.

Một số plugin của Javascripts (Jquery)
http://dimsemenov.com/plugins/magnific-popup/


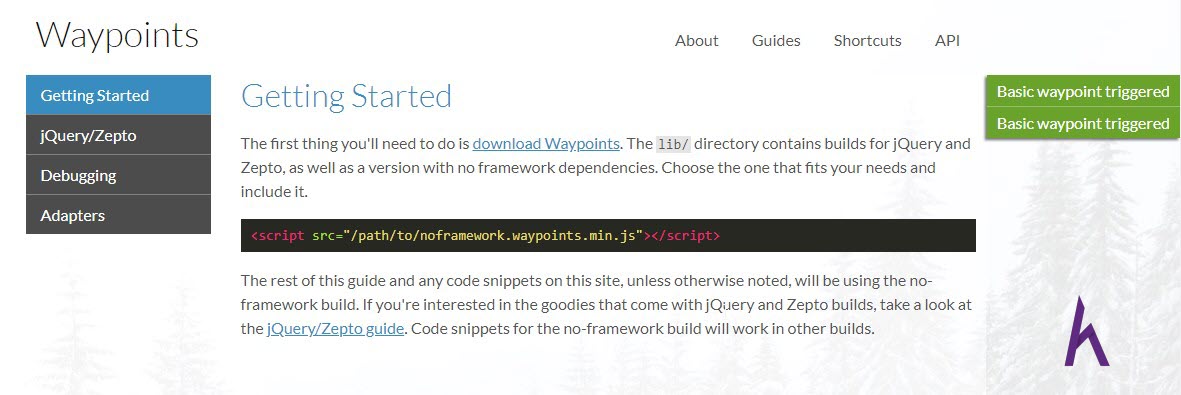
http://imakewebthings.com/waypoints/guides/getting-started/

Cú Pháp Jquery
Chèn Jquery core 3.3.1 vào index.html (link: https://code.jquery.com/ )
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script src="resources/js/scripts.js"></script>
Chú ý: để file scripts.js ở dưới cùng khi set up
Cú pháp:
$(document).ready(
function(){
// Nơi code các dòng lệnh jquery
}
)
Ví dụ:
$(document).ready(
function(){
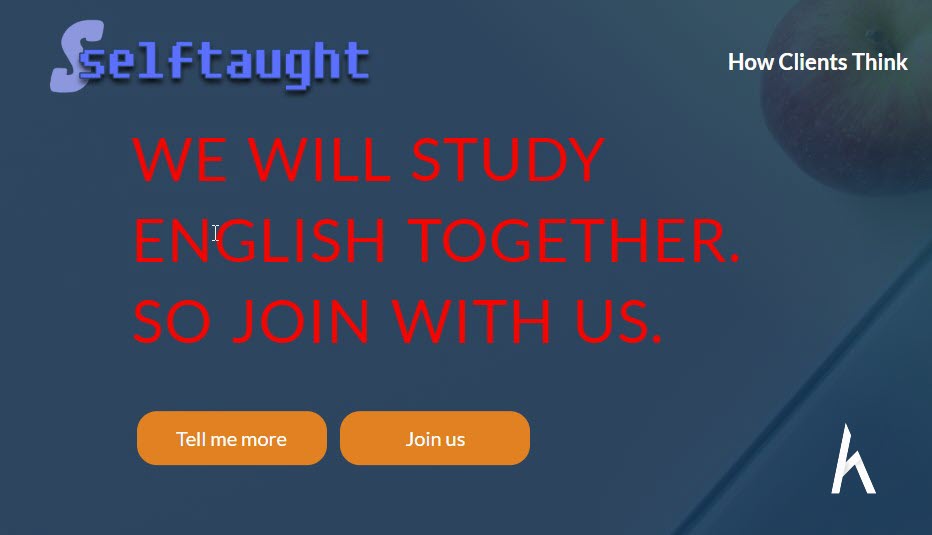
$('h1').css('color','red');
}
)
Ta thu được

Setup File Jquery cho Web
Chúng ta download waypointsjs về với đường link sau:
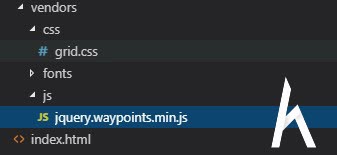
Tiếp theo giải nén và đưa file jquery.waypoints.min.js vào folder vendors/js
Hoặc bạn có thể download trực tiếp file jquery.waypoints.min.js trong bài học này trên HowKteam

Sau đó chèn link file vào index.html
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script src="vendors/js/jquery.waypoints.min.js"></script>
<script src="resources/js/scripts.js"></script>
Kết luận
Trong bài học này chúng ta đã làm quen với Jquery.
Ở bài học sau chúng ta sẽ cùng tạo STICK NAVIGATION cũng như là hiệu ứng scroll cho web của chúng ta.
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học JQuery và Setup JQuery dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!



