Tối ưu hóa website landing page
Lập trình Front End cơ bản với website Landing Page
Danh sách bài học
Tối ưu hóa website landing page
Dẫn nhập
Ở bài CODE MOBILE NAVIGATION, chúng ta đã hoàn thiện website landing page.
Trong bài này, Kteam sẽ hướng dẫn bạn một số cách cơ bản để Tối ưu hóa website của chúng ta.
Nội dung
Để đọc hiểu bài này tốt nhất, bạn nên xem qua các nội dung:
- TỔNG QUAN HTML CƠ BẢN
- TỔNG QUAN CSS CƠ BẢN
- CẤU TRÚC MODEL BOX TRONG CSS
- SET UP FILE HTML & CSS
- CODING HEADER – PHẦN 1
- CODING HEADER – PHẦN 2
- CODING HEADER – PHẦN 3
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 1
- CODING ABOUT SECTION CHO WEB LANDINGPAGE - PHẦN 2
- PRODUCTS SECTION CHO WEB LANDINGPAGE
- TESTIMONIALS SECTION.
- SPONSORS SECTION.
- HTML CONTACT FORM SECTION
- CSS CONTACT FORM SECTION
- CODE CONTACT FORM VÀ FOOTER
- RESPONSIVE VÀ GOOGLE DEVELOPER TOOL
- JQUERY VÀ SET UP JQUERY CHO WEB LANDING PAGE
- STICK NAVIGATION VÀ HIỆU ỨNG SCROLL
- CODE MOBILE NAVIGATION
Trong bài này, Kteam sẽ cùng bạn tìm hiểu nội dung:
- Cắt ảnh, giảm dung lượng ảnh
- Tối ưu hóa file .css và file .js
- Tạo favicon
Cắt ảnh, giảm dung lượng ảnh
Chúng ta thấy trang web, tùy loại đều chứa 1 số hình ảnh nhất định, nên nếu dung lượng của ảnh cao sẽ dẫn đến website của chúng ta bị load chậm
Có 2 phương pháp cơ bản để giảm dung lượng ảnh:
- Giảm kích cỡ ảnh
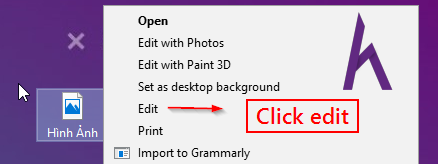
Click chuột phải vào ảnh muốn chình sửa và chọn edit

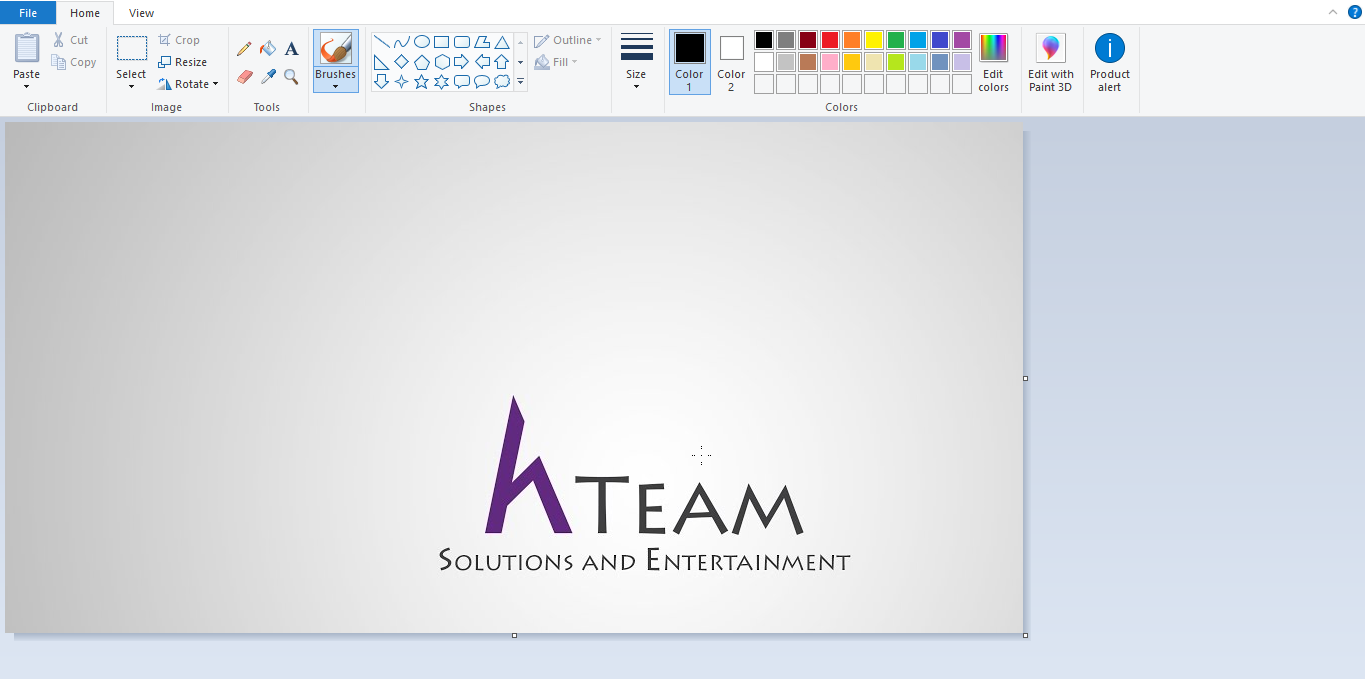
Và giao diện paint sẽ mở ra và ở đây chúng ta có thể chỉnh sửa kích thước của bức ảnh

- Giảm chất lượng ảnh đến mức phù hợp
Vào đường dẫn: https://imagecompressor.com/
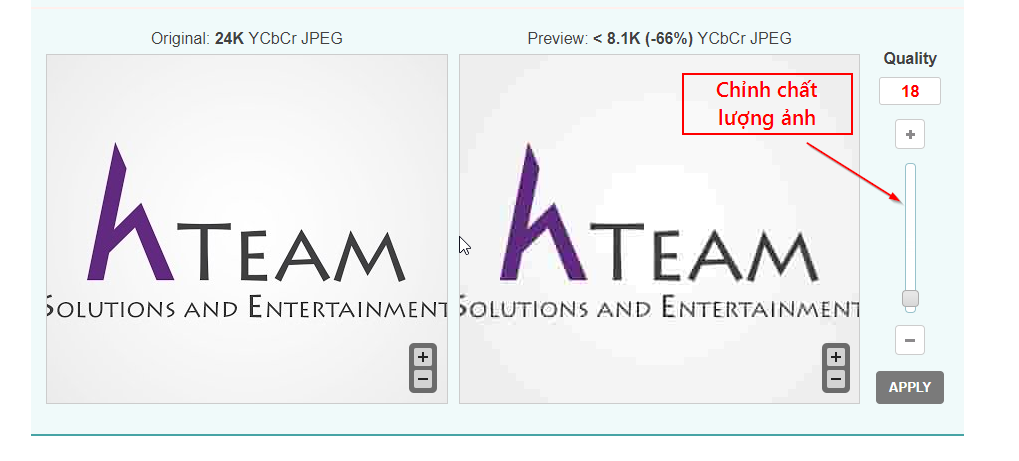
Và chỉnh chất lượng ảnh mà chúng ta muốn giảm xuống
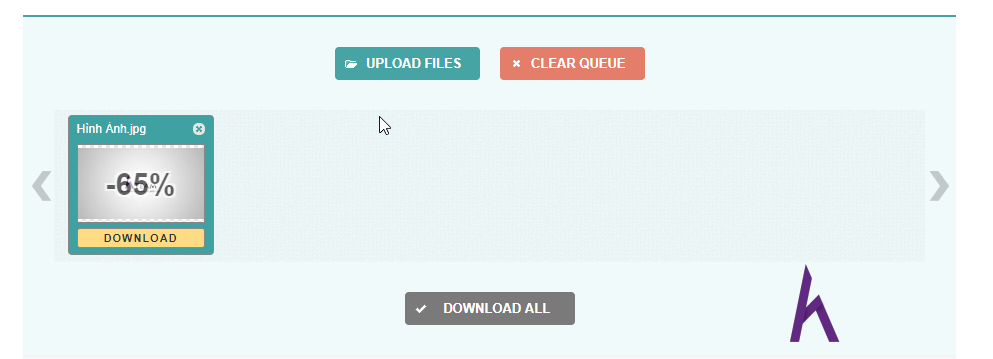
Bước 1: Upload ảnh

Bước 2: Chỉnh chất lượng ảnh và download về

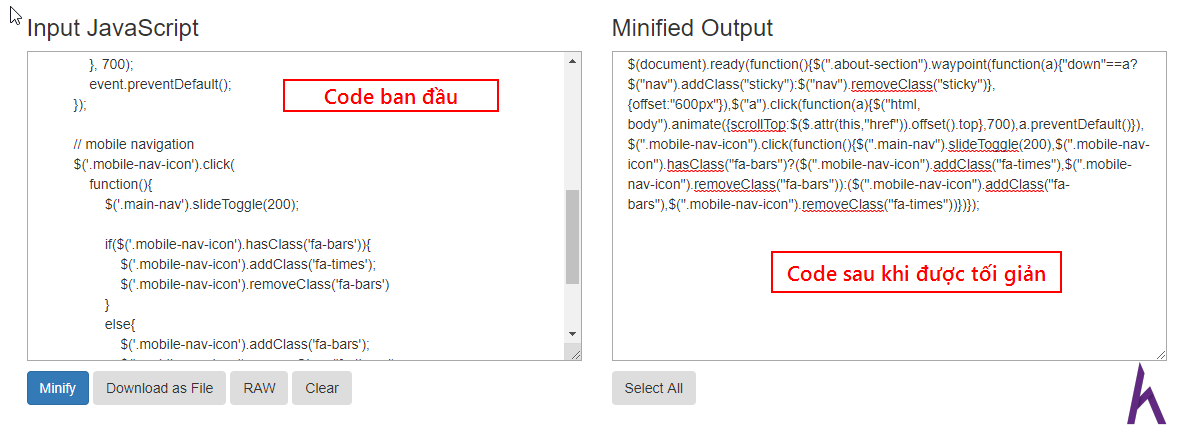
Tối ưu hóa file .css và file .js
Website nào cũng sẽ có các thuộc tính css, và có thể có thêm js, việc giảm dung lượng các file này cũng sẽ làm việc load website được nhanh hơn, đặc biệt với các website có lượng code css lớn.
Vào đường dẫn https://cssminifier.com/ để tối giản file css và đường dẫn https://javascriptminifier.com/

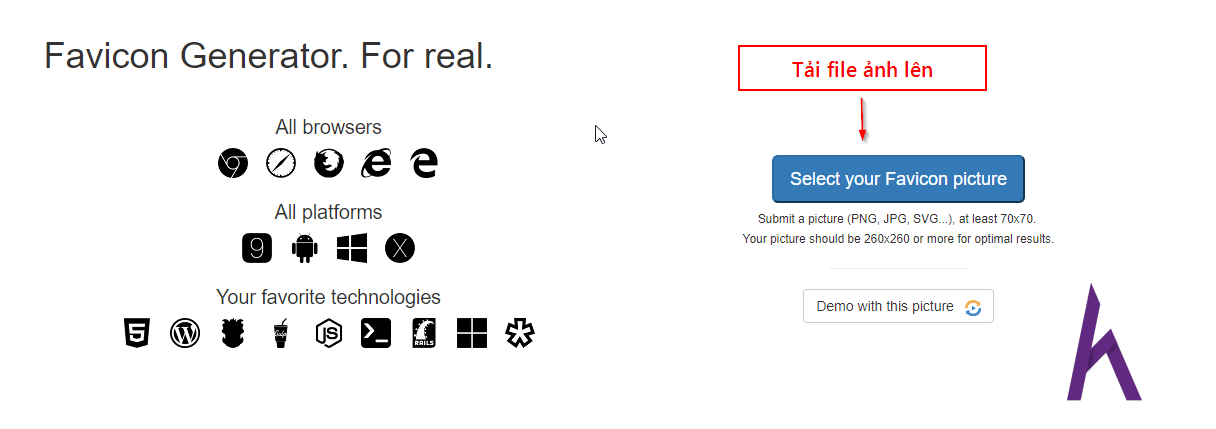
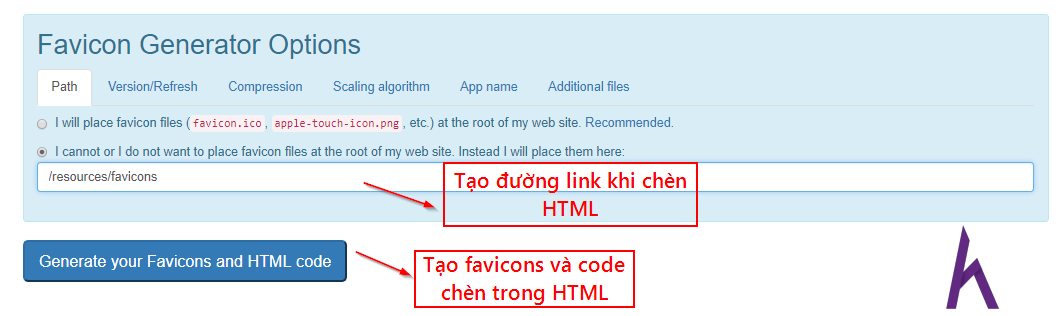
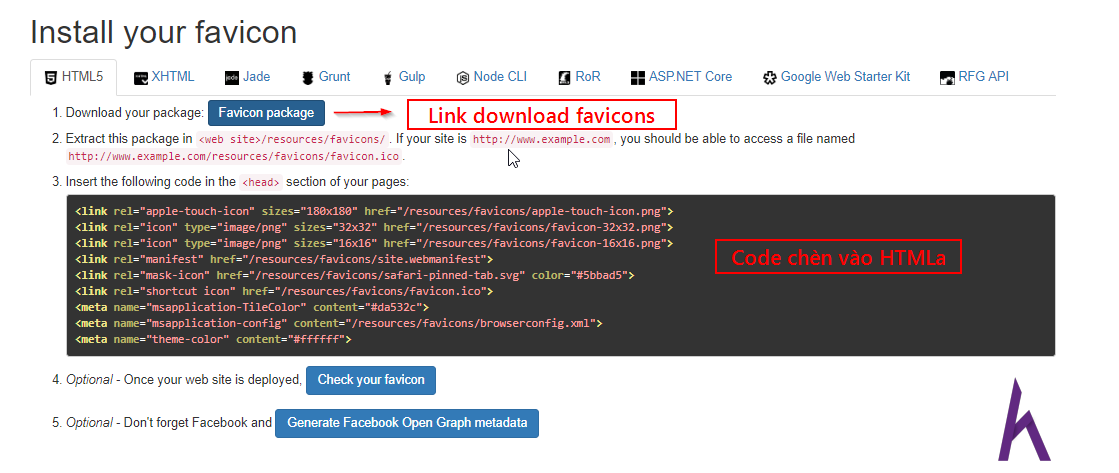
Tạo favicon
Đường dẫn: https://realfavicongenerator.net/



Và việc của chúng ta là chèn nốt các dòndg lệnh HTML của link favicons vào file index.html, download favicons vào folder đã chọn .Vậy là xong !!!
Kết luận
Qua khóa học này, mong rằng các bạn đã nắm vững HTML và CSS cơ bản, và có thể tự tạo ra các sản phẩm cho mình.
Web Landing Page của chúng ta vẫn chưa được hoàn thiện cho lắm, nhưng mình tin các bạn đã có thể tự mình chỉnh sửa thêm cho sản phẩm hoàn thiện hơn.
Bạn có thể tiếp tục xây dựng cho mình một website khác tương tự hoặc nâng cao lên với khóa LẬP TRÌNH CSS VÀ SASS NÂNG CAO CHO WEBSITE LANDING PAGE
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận và góp ý của mình để giúp phát triển bài viết tốt hơn. Đừng quên: "Luyện tập – Thử thách – Không ngại khó".
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tối ưu hóa website landing page dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!





chrome không hiển thị favicon mà mở bằng browser khác thì được? vậy lỗi gì a?
Khóa học rất hay. Từ không biết gì, sau 4 hôm cày cuốc đã hoàn thành khóa học này. Chúc các bạn thành công