File tĩnh và thiết kế web bằng Bootstrap trong Python Django
Lập trình web với Python bằng Django
Danh sách bài học
File tĩnh và thiết kế web bằng Bootstrap trong Python Django
Ghi chú
Nội dung bài viết bạn đang xem được update từ tháng 06/2019. Vì vậy sẽ có đôi chút khác biệt giữ VIDEO và NỘI DUNG BÀI VIẾT.
Chúng ta sẽ có nhiều cập nhập hơn về cả bài viết lẫn video trong thời gian tới. Nhớ like/ share hoặc đánh giá 5 sao để Kteam có động lực nhé!
Cảm ơn các bạn!
Dẫn nhập
Trong bài viết hôm nay, Kteam sẽ hướng dẫn cho các bạn cách Sử dụng Bootstrap để thiết kế Website và cách lưu trữ các file tĩnh.
Nội dung
Để theo dõi bài này tốt nhất, bạn nên xem qua bài:
- GIỚI THIỆU VỀ PYTHON DJANGO
- TẠO PROJECT VỚI PYTHON DJANGO
- TẠO WEB APP VÀ XỬ LÝ KHI NGƯỜI DÙNG YÊU CẦU TRUY CẬP TRONG PYTHON DJANGO
- SỬ DỤNG TEMPLATE VÀ JINJA TRONG PYTHON DJANGO
Bài này sẽ giới thiệu những nội dung sau:
- Lưu trữ file tĩnh? Bootstrap là gì?
- Lưu thư viện Bootstrap vào static
- Thiết kế blog bằng Bootstrap
File tĩnh là gì? Bootstrap là gì?
Trong việc thiết kế website chúng ta sẽ có những file tĩnh để gắn vào các template như các file hình ảnh, CSS hay Javascript tách riêng ra để giúp chúng ta dễ quản lý hơn.
Bootstrap là một framework của css để giúp chúng ta thiết kế website tiện lợi hơn, đặc biệt là dành cho responsive web

Responsive Web có thể hiểu là trang web có thể hiển thị co giãn theo màn hình các thiết bị như máy tính, tablet, điện thoại để thể hiện sự thẩm mỹ của trang web

Lưu thư viện Bootstrap vào static
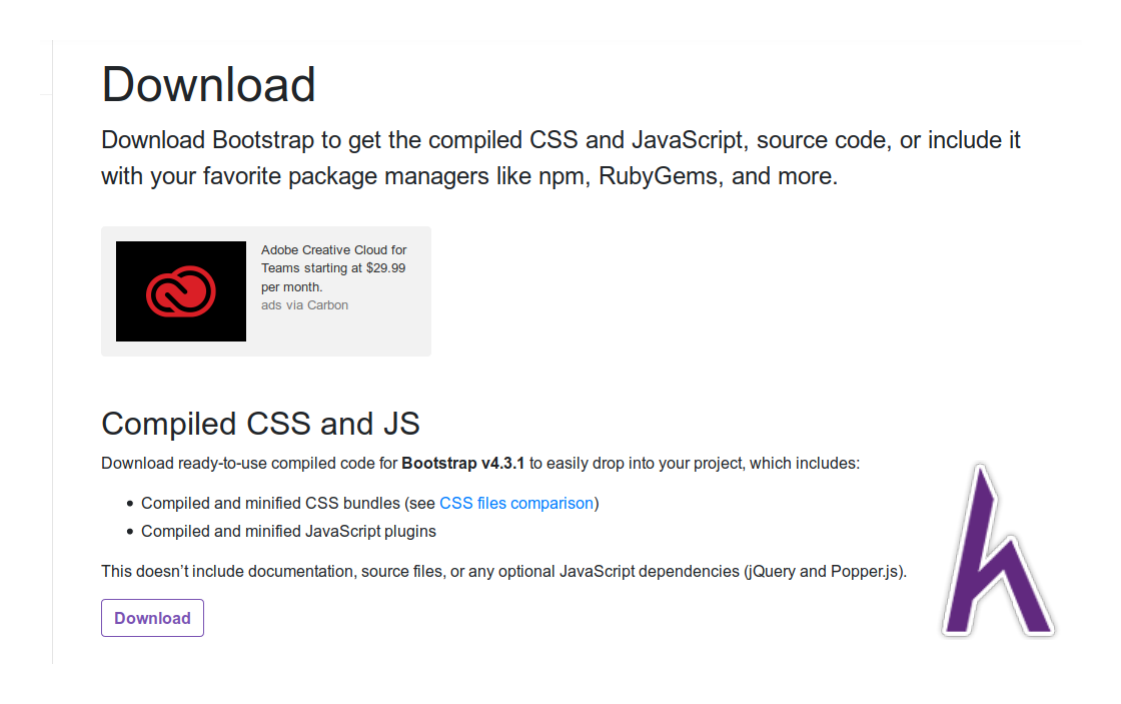
Đầu tiên ta sẽ vào trang chủ bootstrap để tải thư viện bootstrap cho dự án này

Sau khi tải về, ta sẽ có 1 file nén Bootstrap chứa 2 thư mục css, js chính là thư viện Bootstrap người ta đã viết ra

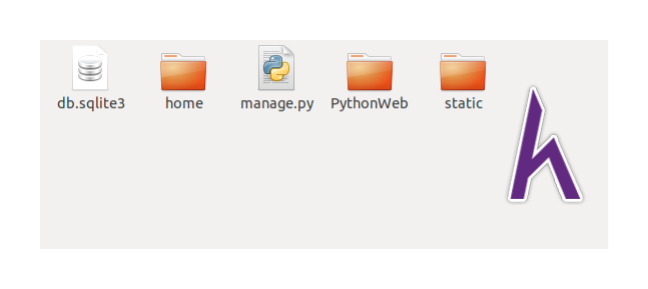
Quay lại project Django, ta sẽ tạo folder static, rồi ta giải nén file bootstrap rồi copy 2 folder kia vào:

Sau đó, ta sẽ map giữa đường dẫn url /static và folder static. Ở file settings.py phía dưới cùng có đoạn code này:

File settings đã mặc định rằng muốn lấy các file tĩnh sẽ thông qua url '/static/'
Bây giờ ta sẽ mapping nó với folder static bằng cách viết đoạn code config này phía dưới file settings.py:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
STATICFILES_DIRS là một dict lưu các đường dẫn folder chứa các file tĩnh. Đầu tiên Kteam sẽ nói về biến BASE_DIR là biểu hiện đường dẫn hiện tại của project, được tạo ra bằng nhóm câu lệnh này

Có thể các bạn không hiểu thư viện os, nói chung kết quả của nó là BASE_DIR sẽ lưu đường địa chỉ của project trong máy tính. Giả sử project PythonWeb của Kteam lưu là “C:/Users/Windows 10/Documents/PythonWeb” thì chính xác BASE_DIR đang lưu đoạn string này.
Trong file dict này ta có 1 element duy nhất là os.path.join(BASE_DIR, "static") . Nếu bạn nào tìm hiểu thư viện os thì câu lệnh os.path.join là ghép các folder thành 1 đường dẫn máy vi tính. như vậy kết quả trong file dict này là “C:/Users/Windows 10/Documents/PythonWeb/static” chính là đường dẫn chứa file tĩnh mà mình cần mapping với url '/static/'.
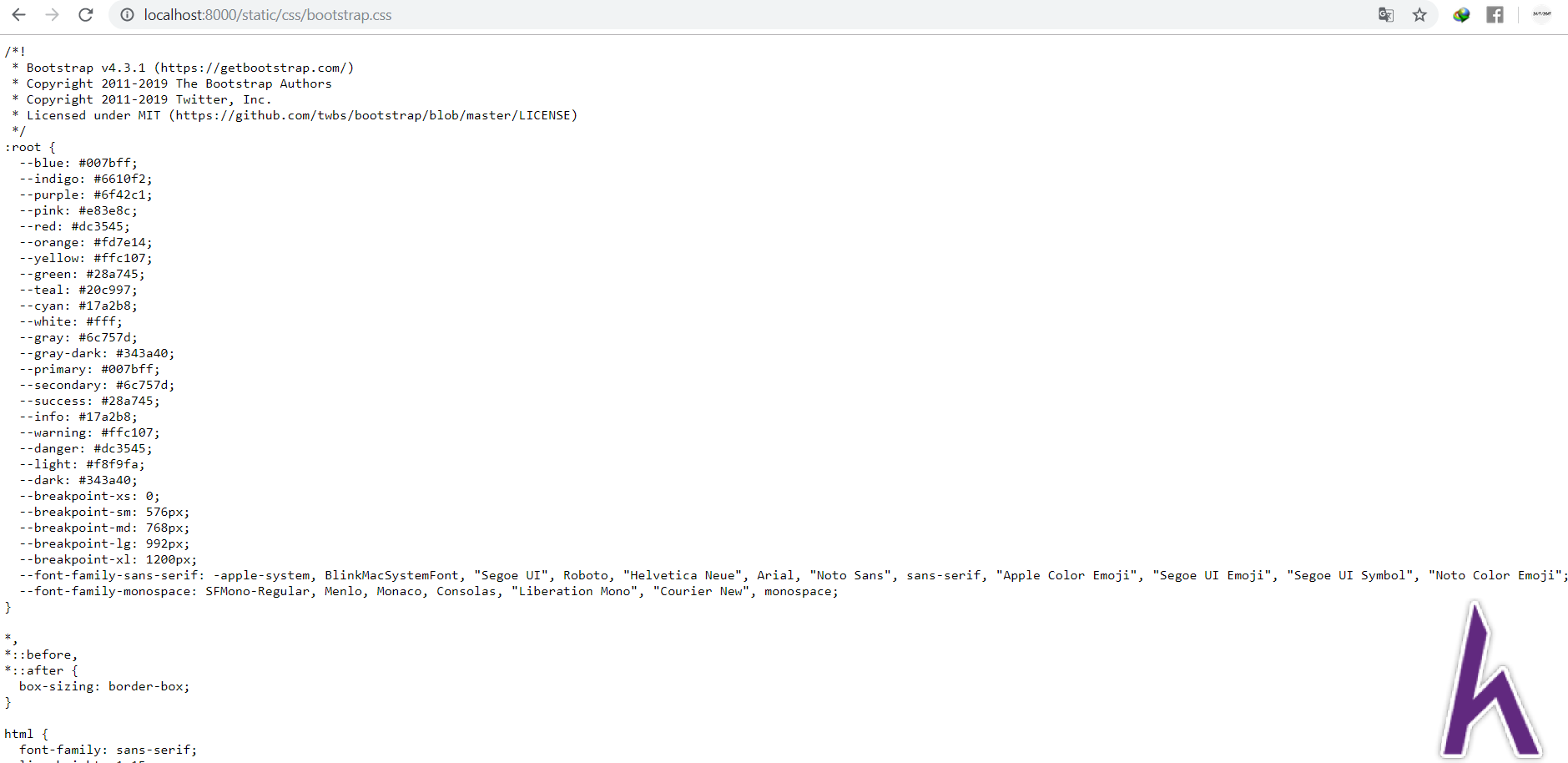
Sau khi map xong, ta thử mở file bootstrap.css ở folder css thông qua url. Ta chạy server ảo và vào địa chỉ http://localhost:8000/static/css/bootstrap.css

Vậy ta đã map đường dẫn /static/ và folder static thành công.
Để template có thể sử dụng các file tĩnh, ta sẽ gọi câu lệnh sau ở các template.
{% load staticfiles %}
Đầu tiên mình sẽ thiết kế ở file base.html, bạn hay copy câu lệnh trên và điền vào:

Bây giờ, mình có thể gọi các file css, js từ folder static. Như ta muốn sử dụng file bootstrap.min.css từ folder css. Ta sẽ gọi như sau:
<link rel="stylesheet" href = " {% static 'css/bootstrap.min.css' %}" type="text/css">
Thiết kế blog bằng Bootstrap
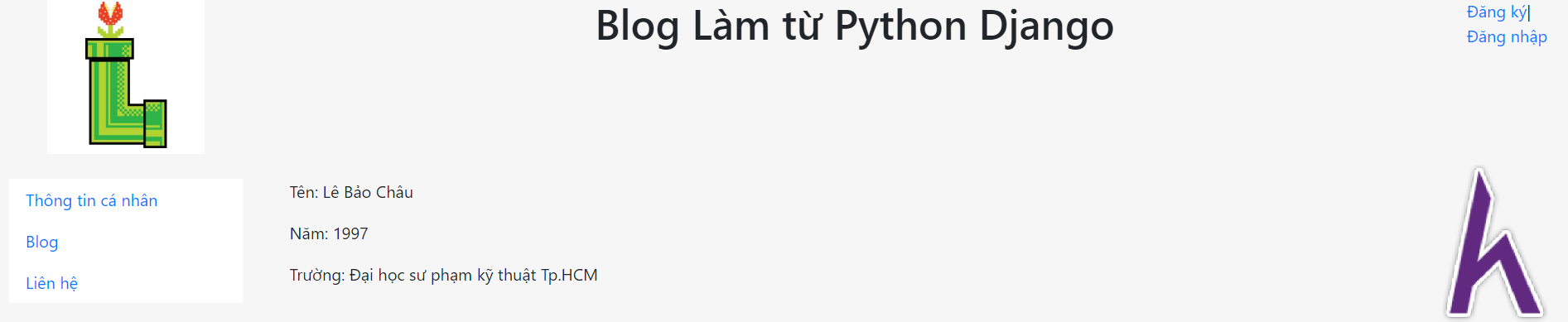
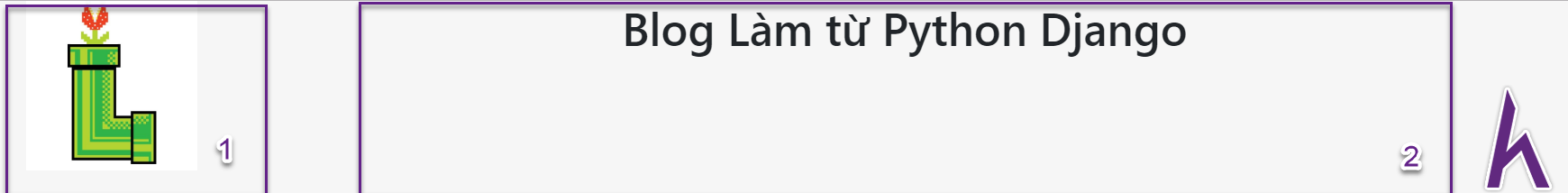
Bây giờ, Kteam sẽ thiết kế giao diện có mẫu như sau:

Việc đầu tiên, ta cần chia ngang trang web cho 2 nội dung sau:

Để chia ngang các nội dung ra, ta tìm hiểu về Grid System của Bootstrap

Bootstrap sẽ chia độ ngang của trang web thành 12 phần, ta sẽ quyết định nội dung đó sẽ chiếm bao nhiêu phần ngang của trang web.
Giờ Kteam sẽ cho nội dung ô thứ 1 chiếm 2 phần ,ô thứ 2 chiếm 10 phần.
Ở ô đầu tiên có ảnh avatar, thì Kteam sẽ tạo 1 folder img trong static và đưa ảnh đó vào

Ta sẽ thiết kế giao diện như sau:
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<center><img src="{% static 'images/L.jpg' %}" class="responsive-img" style="max-height:150px"/></center>
</div>
<div class="col-sm-10">
<center><h1>Blog Làm từ Python Django</h1></center>
</div>
</div>
</div>
- Bước 1: Ta sẽ ta sẽ tạo 1 thẻ div có class là container-fluid để căn giữa nội dung bên trong
- Bước 2: Tạo thẻ div có class là row nhằm chia ngang trang web, có nghĩa các thẻ bên trong có thể lựa chọn chiếm bao nhiêu phần
- Bước 3: Tạo thẻ div có class là col-sm-2 có nghĩa các thẻ trong chỉ chiếm 2 phần bề ngang
- Bước 4: Trong thẻ trên, ta thêm thẻ center, và trong thẻ center có thêm thẻ img để chứa bức ảnh avatar. thẻ img có class là responsive-img để bức ảnh có thể scale theo kích cỡ màn hình
- Bước 5: Song song với thẻ div có class là col-sm-2, ta tạo thẻ div có class là col-sm-10 có nghĩa nội dung bên trong chiếm 10 phần bề ngang. Trong thẻ ta để nội dung “Blog Làm từ Python Django”.
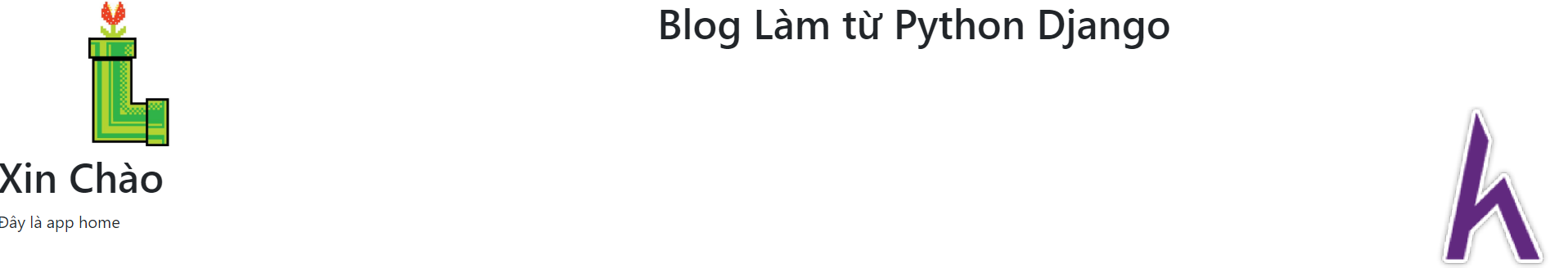
Bây giờ ta sẽ xem kết quả:
Đây là ở màn hình máy tính

Đây là ở màn hình điện thoại

Đây là file base.html sau khi design:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
{% load staticfiles %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}" type="text/css">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
<center><img src="{% static 'images/L.jpg' %}" class="responsive-img" style="max-height:150px"/></center>
</div>
<div class="col-sm-10">
<center><h1>Blog Làm từ Python Django</h1></center>
</div>
</div>
</div>
{% block content %}
{% endblock %}
</body>
</html>
Kết
Như vậy Kteam đã giới thiệu cách sử dụng File tĩnh và thiết kế web bằng Bootstrap trong Python Django
Ở bài tiếp theo, Kteam sẽ giới thiệu cho các bạn THIẾT KẾ HOÀN CHỈNH BLOG TRONG PYTHON DJANGO
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quên “Luyện tập – Thử thách – Không ngại khó”.
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học File tĩnh và thiết kế web bằng Bootstrap trong Python Django dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Khóa học
Lập trình web với Python bằng Django
Lập trình web với Python bằng Django



Không biết tại mình hay blog có phần chưa chính xác, mình làm theo nhưng lỗi, mình fix bằng cách này, các bạn lỗi giống mình thì thử xem thế nào nhé:
Đầu tiên khai báo static trong setting.py thay đổi lại thành: (ở đây thư mục static của mình nằm bên trong thư mục home:
STATICFILES_DIRS=[(os.path.join(BASE_DIR,'home/static'))]
Tại base.html sửa {% load staticfile %} thành: {% load static %}
khai báo css:
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}" type="text/css">
Cấu trúc thư mục của mình như sau:
home
- static
-- css
-- images
-- js
có ai bị lỗi không chia phần thành 2 và 10 giống mình không ạ. xin cách fix lỗi với ạ
video một kiểu, blog 1 kiểu quá chán . thanks mong admin có tâm xíu
Register staticfiles to tag library
staticfiles has been change to static
You can register with the fallowing code in your setting.py
Add this code in your TEMPALTE settings
<link rel="stylesheet" href="/redirect?Id=bPkSKQqMZ9erlLi6p21Q4A%3d%3d" static 'css/bootstrap.min.css' %}" type="text/css">
câu lệnh này bị lỗi đúng k ạ, ai sửa lại giúp e với