Sử dụng Template và Jinja trong Python Django
Lập trình web với Python bằng Django
Danh sách bài học
Sử dụng Template và Jinja trong Python Django
Ghi chú
Nội dung bài viết bạn đang xem được update từ tháng 06/2019. Vì vậy sẽ có đôi chút khác biệt giữ VIDEO và NỘI DUNG BÀI VIẾT.
Chúng ta sẽ có nhiều cập nhập hơn về cả bài viết lẫn video trong thời gian tới. Nhớ like/ share hoặc đánh giá 5 sao để Kteam có động lực nhé!
Cảm ơn các bạn!
Dẫn nhập
Trong bài viết hôm nay, Kteam sẽ hướng dẫn cho các bạn cách sử dụng template và ngôn ngữ Jinja để phát triển Website tốt hơn.
Nội dung
Để theo dõi bài này tốt nhất, bạn nên xem qua bài:
- GIỚI THIỆU VỀ PYTHON DJANGO
- TẠO PROJECT PYTHON DJANGO
- TẠO WEB APP VÀ XỬ LÝ KHI NGƯỜI DÙNG YÊU CẦU TRUY CẬP TRONG PYTHON DJANGO
Bài này sẽ giới thiệu những nội dung sau:
- Template là gì? Jinja là gì?
- Tạo các template
Template là gì? Jinja là gì?
Template là một layout được thiết kế các khung web có sẵn, ta chỉ cần thêm nội dung chính của nó vào, và nhờ các template ta mới tiết kiệm thời gian trong việc phát triển website.
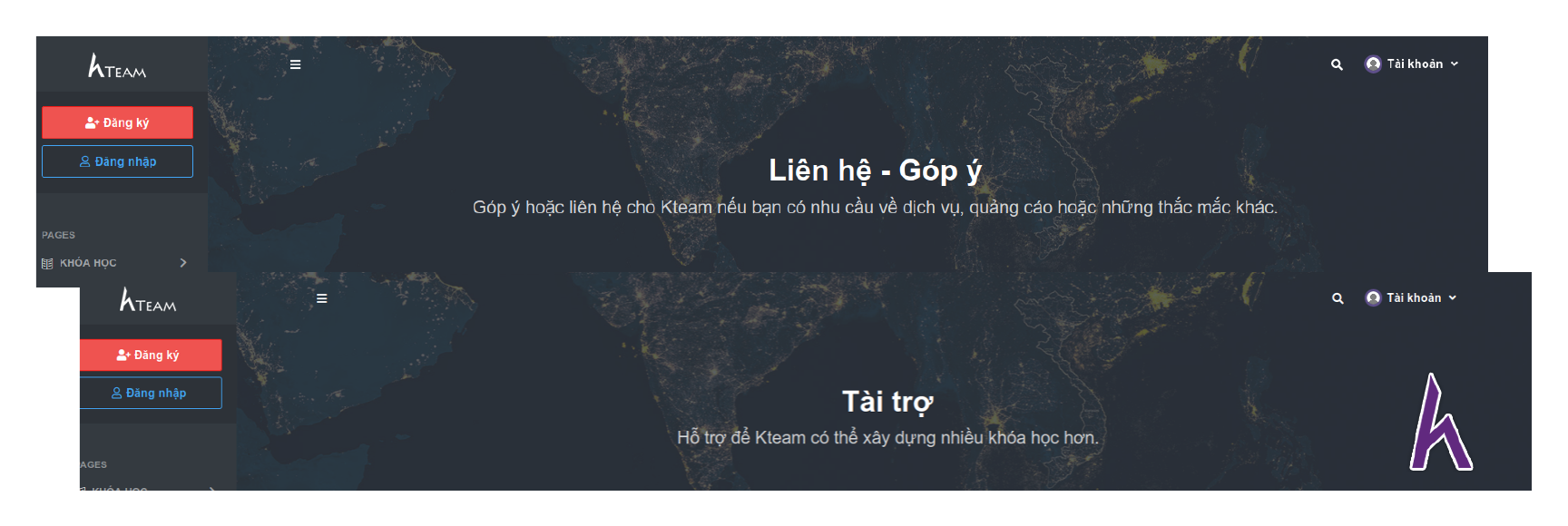
Ví dụ: Ta hãy quan sát trang HowKteam

Ta để ý giao diện của 2 webpage này có vài đoạn tương đồng với nhau. Như vậy ta sẽ tạo một template chung và chỉ cần đưa nội dung vào đó để tái sử dụng template. Chúng ta sẽ làm thông qua các template engine
Jinja là một template engine cho python nhằm tạo các template như đã nói ở trên. Kteam sẽ giải thích Jinja rõ hơn ở phía sau.
Tạo các template
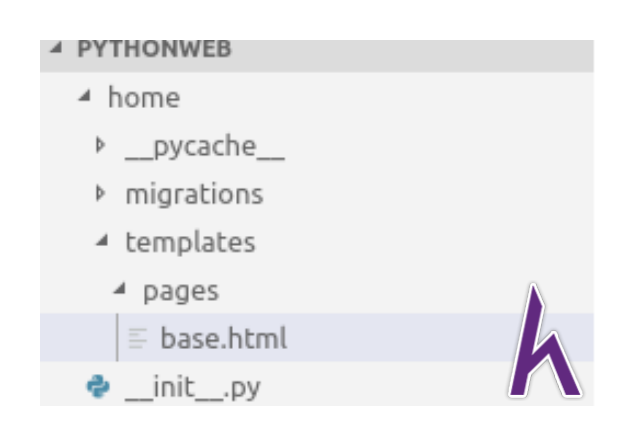
Bây giờ, ở app home Kteam sẽ tạo một folder templates, trong folder đó tạo thêm một folder pages. Trong folder pages Kteam sẽ tạo ra một file khung html là base.html

Bây giờ, ta sẽ thiết kế file base.html trong đó có 2 block để sau này điền nội dung vào. Một là block title nằm trong tag title, hai là block content nằm ở tag body:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
Nội dung
{% block content %}
{% endblock %}
</body>
</html>
Tiếp theo, ta sẽ tạo một template home.html tái sử dụng template base.html (file home.html nằm trong folder page)
{% extends "pages/base.html" %}
{% block title %}
Home
{% endblock %}
{% block content %}
<h1>Xin Chào</h1>
Đây là app home
{% endblock %}
Như vậy các nội dung nằm trong những block template home.html sẽ được thay thế vào trong base.html.
Bây giờ ta quay lại file views.py ở app home, trong hàm index ta sẽ gọi template home.html:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'pages/home.html')
Ta sẽ gọi template bằng hàm render, hàm render có 2 tham số truyền vào: đầu tiên là request là request từ máy client, thứ 2 là tên đường dẫn đến template ta muốn dùng (ta chỉ cần gọi đường dẫn bên trong folder 'templates')
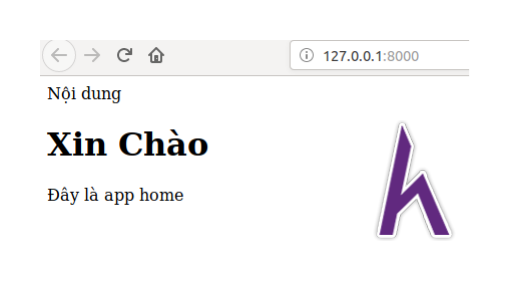
Bây giờ ta sẽ xem kết quả:

Giờ Kteam sẽ vẽ nguyên lý hoạt động của template engine Jinja: Khi ta dùng render để gọi template home.html.

Kết
Như vậy Kteam đã giới thiệu cách sử dụng Template và Jinja trong Python Django
Ở bài tiếp theo, Kteam sẽ giới thiệu cho các bạn FILE TĨNH & THIẾT KẾ WEB BẰNG BOOSTRAP TRONG PYTHON DJANGO
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quên “Luyện tập – Thử thách – Không ngại khó”.
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Sử dụng Template và Jinja trong Python Django dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Khóa học
Lập trình web với Python bằng Django
Lập trình web với Python bằng Django



ad ơi không thấy chứ xin chào đây là app home mà thấy lỗi khi mở localhost:8000 bây giờ phải là sao anh
ad hỗ trợ với mình không thấy hiển thị như bài xin chào đây là app home
mà chỉ hiển thị
The install worked successfully! Congratulations!
You are seeing this page because DEBUG=True is in your settings file and you have not configured any URLs.
mình kiểm tra urls.[y chuẩn rồi mà k hiển thị đc gì hết
em bị lỗi importError at
Sorry mạng lag, bị spam bình luận. Các bạn admin xóa giúp mình với. Thanks!
{% extends "pages/base.html" %}
...
---------------- Cái này mình làm theo hướng dẫn k được. Mình phát hiện ra sai kiểu đường dẫn.
Sai dấu '/' Sửa thành dấu '\' thì đường dẫn đúng. Fix lỗi TemplateDoesNotExist
{% extends "pages\base.html" %}