Arrow Function trong Javascript
Sổ tay JavaScript

Danh sách bài học
Arrow Function trong Javascript
Dẫn nhập
Trong bài viết hôm nay, Kteam sẽ giải thích cho các bạn giới thiệu cho các bạn về Arrow Function.
Nội dung
Để theo dõi bài này tốt nhất, bạn nên xem qua bài:
- Sổ tay Javascript
- ECMAScript là gì?
- Node.js là gì?
- Cơ chế bất đồng bộ trong Javascript
- Node.js hoạt động như thế nào?
- Promise là gì?
- Async/Await là gì?
- Var, Let và Const
- Class trong Javascript
Bài này sẽ giới thiệu những nội dung sau:
- Giới thiệu về Arrow Function
- Không tách rời this
- Không binding arguments
- Không thể dùng new
Giới thiệu về Arrow Function
Arrow Function là sự thay thế nhỏ gọn của function tiêu chuẩn về mặt cú pháp được giới thiệu từ ES6. Arrow Function rất phù hợp những phương thức không có sử dụng constructors.
Ví dụ:
// Function tiêu chuẩn
const def1 = function() {
return 'kteam'
}
// Arrow Function
const def2 = () => {
return 'kteam'
}
// Arrow Function rút gọn hơn khi chỉ có câu lệnh return
const def3 = () => 'kteam'
console.log(def1())
console.log(def2())
console.log(def3())

Ta có thể khai báo tham số trong Arrow Function
const hello = (name) => {
console.log("Hello " + name)
}
hello('Chau')

Không tách rời this
Trước khi Arrow Function ra đời, mỗi function khi định nghĩa this dựa vào cách function được gọi như thế nào.
Nếu một object sau khi được khởi tạo gọi function, thì this trong function đó chính là object đó
function Person() {
this.age = 12
this.getAge = function() {
// this ở đây chính là đối tượng gọi function
return this.age
}
}
// khởi tạo đối tượng p
const p = new Person()
// khi gọi getAge, this chính là đối tượng p
console.log(p.getAge())
Tuy nhiên, trong trường hợp sử dụng callback function, function callback không được thực thi trong global object, nên định nghĩa this của function này không phải là đối tượng khởi tạo.
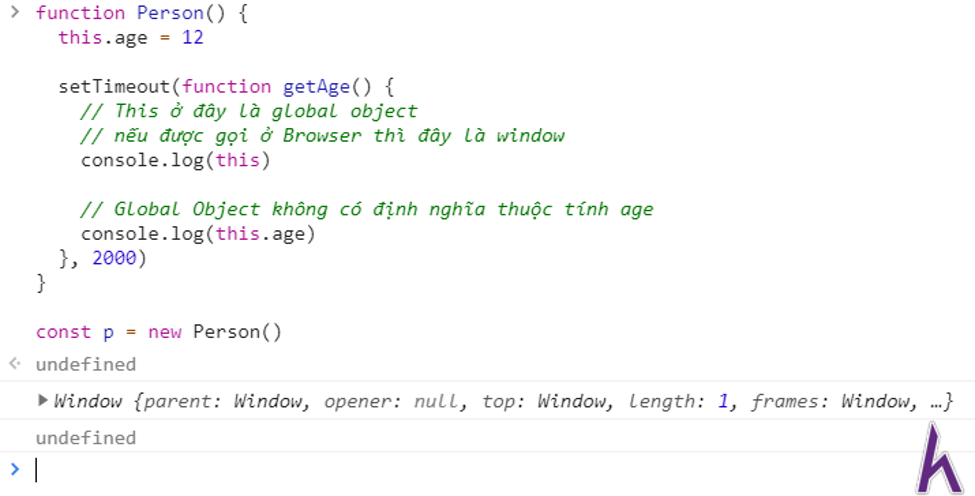
function Person() {
this.age = 12
setTimeout(function getAge() {
// This ở đây là global object
// nếu được gọi ở Browser thì đây là window
console.log(this)
// Global Object không có định nghĩa thuộc tính age
console.log(this.age)
}, 2000)
}
const p = new Person()

Nên trước khi Arrow Function ra đời, Lập trình viên thường phải lưu tạm giá trị this vào 1 biến hoặc sử dụng bind
Ví dụ 1: lưu tạm biến this
function Person() {
this.age = 12
const that = this
setTimeout(function getAge() {
// This ở đây là global object
// nếu được gọi ở Browser thì đây là window
console.log(that)
// Global Object không có định nghĩa thuộc tính age
console.log(that.age)
}, 2000)
}
const p = new Person()

Ví dụ 2: Sử dụng bind
function Person() {
this.age = 12
this.getAge = function() {
console.log(this)
console.log(this.age)
}
// Dùng bind để trỏ this trong function gán với tham số trong hàm bind
setTimeout(this.getAge.bind(this), 2000)
}
const p = new Person()
Công việc đơn giản như vậy nhưng cách xử lý quá lòng vòng. Nên từ khi ra Arrow Function, mọi chuyện đã được giải quyết nhanh gọn.
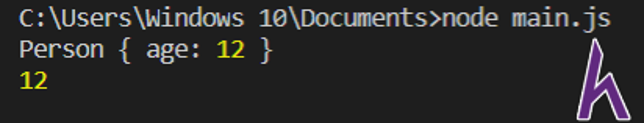
function Person() {
this.age = 12
// This ở đây sẽ gán this trong function Person
// This trong function Person chính là đối tượng được khởi tạo ra
setTimeout(() => {
console.log(this)
console.log(this.age)
}, 2000)
}
const p = new Person()

Không binding arguments
Ở function tiêu chuẩn, ta có thể lấy giá trị tham số qua arguments
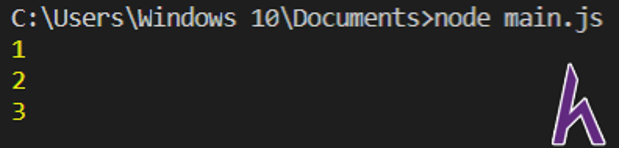
function def(a, b, c) {
console.log(arguments[0])
console.log(arguments[1])
console.log(arguments[2])
}
def(1,2,3)

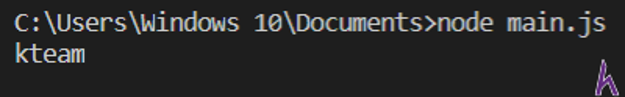
Nhưng với Arrow Function, nó không có arguments, nên nếu có sử dụng thì nó hiểu đang lấy giá trị từ biến arguments
const arguments = 'kteam'
const a = () => arguments
console.log(a())

Không thể dùng new
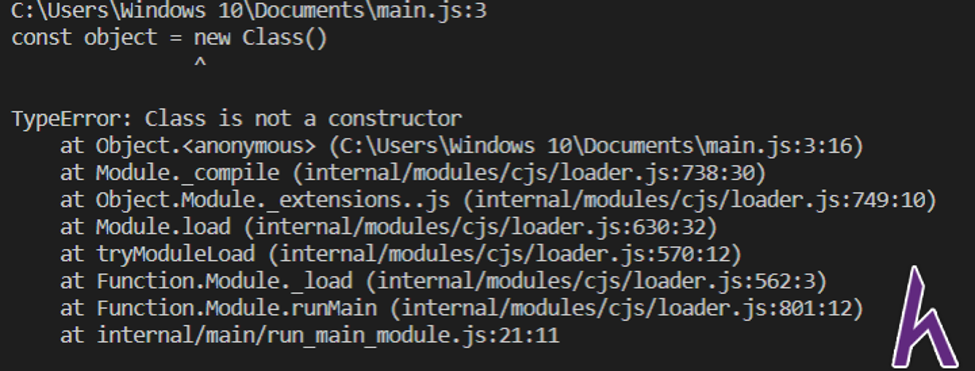
Arrow Function không thể khởi tạo đối tượng, nên chúng ta có thể sử dụng tạo ra các hàm không có mục đích sử dụng hướng đối tượng
const Class = () => {}
const object = new Class()

Kết
Như vậy Kteam đã giới thiệu về Arrow Function trong Javascript
Ở bài tiếp theo, Kteam sẽ giới thiệu cho các bạn Extended Parameter Handling
Cảm ơn các bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quên “Luyện tập – Thử thách – Không ngại khó”.
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Arrow Function trong Javascript dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
Nội dung bài viết
Khóa học

Trong thời gian gần đây, JavaScript luôn là ngôn ngữ rất nhiều lập trình viên và sinh viên IT đang quan tâm và bàn tán vì tính linh hoạt, đa năng và cơ hội nghề nghiệp hấp dẫn mà ngôn ngữ này mang lại. Với sự phát triển nhanh các tính năng mới của JavaScript khiến nhiều người đang nghiên cứu cũng khó nhớ hết những tính năng và hiểu bản chất cụ thể của nó.
Thông qua khóa học SỔ TAY JAVASCRIPT, đây chỉ là những ghi chép mà Kteam tổng hợp như để có thể nghiên cứu lại khi cần thiết và giúp các bạn học hiểu được những tính năng JavaScript hiện nay.


